|
|
Как получить желтый цвет rgbCMYK: Модель цветоделения для печатиТехника цветоделения или CMYK-печать, делающая возможной цветную печать, существует уже более столетия. С 1990-х годов, можно единовременно печатать с использованием восьмицветной печати.
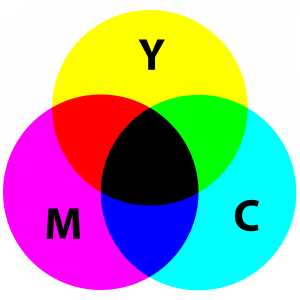
CMYKПринтеры используют CMYK в качестве своей цветовой модели. CMKY - это аббревиатура, полученная из четырех цветов: Cyan, Magenta, Yellow и Key, в переводе - голубой, пурпурный, желтый и ключевой (черный).
Изображение предоставлено: Lifewire
Эта модель отличается от RGB или красно-зелено-голубой модели основных цветов, которые складываются вместе и дают белый цвет. CMYK - это вычитающая цветовая модель, так как RGB минус,
Таким образом, голубой, желтый и пурпурный цвета называются субтрактивными основными цветами (CMY), и сложение их вместе дает черный цвет. В модели CMYK цвета добавляются таким образом, что изображение отражается на правильной длине волны света.
Методы CMYK печатиCMYK печать также называется разделением цветов или четырехцветным печатным процессом. Цвета применяются индивидуально, начиная с черного, а затем подключаются остальные цвета: голубой, пурпурный и желтый. Как в офсетной, так и в флексографской печати, каждый цвет наносится или печатается по одному, чтобы получить желаемый конечный цвет.
Цифровые изображения в формате RGB должны быть преобразованы в CMYK с помощью программного обеспечения, чтобы сделать отдельные пластины для печати. Оверлей для печати готовится для каждого цвета и используется для создания пластины, каждая из которых связана с ее цветом в печати. Чернила добавляются к поверхности упаковки областями изображения на каждой пластине и отбрасываются в областях без изображения. Отдельные пластины добавляют каждый цвет в виде крошечных точек таким образом, что в итоге они вместе создают желаемый цвет в дизайне.
Этот четырехцветный процесс постепенно улучшался, и количество используемых пигментов было увеличено с помощью процесса, называемого полутоновым, где используются разные интенсивности четырех цветов. 6-цветной процесс использует CMYK и разбавленные пигменты голубого (LC) и пурпурного (LM). Аналогично, в 8-цветном процессе используются CMYK и разбавленная форма всех четырех цветов - LC, LM, LY и LK. Это позволило увеличить число возможных цветовых комбинаций, а также сделать качество печати более насыщенным, ярким, менее зернистым и четким.
Метод цветоделения позволяет получить до 16 000 цветов в зависимости от материала, который печатается, и от используемой печатной машины. Тем не менее, это меньше, чем миллионы цветов, которые может различить человеческий глаз. Поэтому вам стоит обсуждать различные дополнительные возможности с вашим печатником.
Офсетная литографияВ 1994 году на основе офсетных печатных машин для бумаги была разработана одноканальная печатная машина для декорирования металла. Она может печатать на плоских и прокатных материалах и подходит для печати на металлических, а также на бумажных и пластиковых этикетках.
Помимо применения нескольких цветов за один раз, качество конечного изображения можно легко и быстро контролировать, устраняя дефекты. Преимущества этой современной технологии также включают в себя такие функции, как:
ФлексографияФлексография основана на методе высокой печати. Это похоже на офсетную печать тем, что изображение изначально готовится на пластине. Флексография передает отпечаток непосредственно на печатаемую поверхность, а в случае смещения изображение переносится на промежуточный носитель, такой как резина. Флексография подходит для гибкого материала, который может перемещаться по роликам для печати. Это один из самых быстрых и универсальных методов печати.
Флексография в основном используется для упаковки, нежели для любых других предметов. Хотя она часто используется для металла, она больше подходит для печати этикеток на гибком материале, таком как бумага или пленка из полипропилена, полиэстера, винила и прозрачной пленки. Флексография,
Чернила, используемые в металлической печатиНа основе метода, используемого для сушки чернил, существуют краски на водной основе и УФ-краски.
Чернила на водной основе. Чернила на водной основе, которые сушатся с помощью термопечати, подходят для всех типов металлов. Их преимущество в том, что они дешевле по сравнению с УФ-красками и более экологичны, чем краски на основе растворителей.
УФ-чернила. Как в офсетных, так и в флексографских методах используются УФ-чернила, где особые типы чернил сушатся под воздействием УФ-излучения. Сочетание использования УФ-чернил в флексографической печати в основном используется для печати упаковки и этикеток. УФ-чернила могут переноситься на внутреннюю сторону соседних листов при хранении и могут привести к загрязнению. Так что УФ-краски, лишенные токсичных материалов, стоит использовать и наносить до внутреннего покрытия, чтобы предотвратить любые виды загрязнения.
Современная маркировкаЭтикетки и печать в целом в наши дни далеки от тех, которые производились 80 лет назад. Сегодня можно получить почти идеальные отпечатки, отражающие реальные изображения на металлической упаковке, с использованием доступных технологий и цветов, что приведет к большей удовлетворенности клиентов.
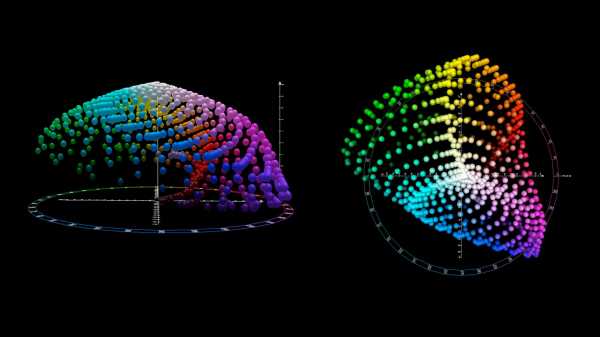
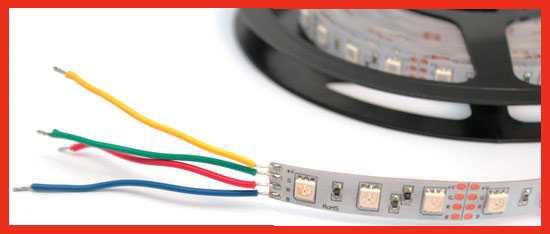
Что такое RGB и RGB+W подсветка Все знают, что светодиодные ленты RGB могут светить белым светом, но не все знают, что это свет очень сильно отличается от того, которым светят монохромные белые ленты. Зачастую RGB+W LED лента производится двухрядной. Один ряд имеет многоцветные диоды, второй одноцветные. Лично мы предпочитаем использовать две отдельные ленты взамен одной однорядной. Практически всегда это значительно выгоднее, так как производить двухрядную ленту несколько сложней, а от двух параллельно наклеенных лент ее отличает только маркетинг. Как же это работает RGBW подсветкаЛюбая RGB+W светодиодная лента имеет 6 выводов (4 на RGB и два на W). Все 6 проводов подключаются в специальный контроллер (мозг вашего освещения). Контроллер управляется по радиоканалу через пульт либо через смартфон. У вас появляется возможность управлять как отдельно белым светом, так и отдельно разноцветным. Так же вы можете добавляя синий либо желтый свет в основной белый получать оттенки от холодного до теплого света, что иногда очень актуально. Что лучше купить? — По нашему опыту практически любая одноцветная монохромная лента перебивает RGB, поэтому мы рекомендуем устанавливать RGB ленту минимальной мощность 7.2Вт/м и дополнять ее белой лентой уже исходя из ваших пожеланий: если это основной свет, то >17Вт/м если это дополнительное освещение, то ~9Вт/м. RGB ленты минимальной мощность вполне достаточно, чтобы менять оттенок, а если вы отключите белую ленту и оставить только многоцветную, то даже 7.2Вт/м способны залить вашу комнату красочным светом. Разбираемся в цветовых моделях RGB, CMYK, LAB и работе с ними / Skillbox Media Одна из проблем пространств RGB и CMYK состоит в том, что это просто Создатели CIELAB, также известно как LAB, преследовали цель спроектировать такое цветовое пространство, которое не будет привязано к конкретному устройству и покроет весь видимый спектр. Также было важно, чтобы изменение значений координат было нелинейным и приводило к изменению цвета по логике, близкой к осознанию цвета человеком.  Трёхмерная визуализация пространства LAB: фронтальный вид и вид сверху. Изображение: Wikimedia Commons Трёхмерная визуализация пространства LAB: фронтальный вид и вид сверху. Изображение: Wikimedia Commons Значения цвета в LAB задаются через светлоту (Lightness) и две координаты, отвечающие за хроматическую составляющую: тон и насыщенность. Параметр L варьируется от 0 до 100, а параметры A и B в большинстве сервисов для работы с LAB имеют значения от −128 до 128, поскольку координаты A и B обозначают не просто интенсивность какого-то цвета, а спектр между двумя цветами. Система достаточно сложная, но можно попытаться представить её как смешение четырёх цветов — зелёного, красного, синего и жёлтого. На самом насыщенном срезе цветового пространства со светлотой 100 по углам находятся: зелёный — LAB (100, −128, 128), красный — LAB (100, 128, 128), фиолетовый — LAB (100, 128, −128), бирюзовый — LAB (100, −128, −128), а в самом центре белый — Цилиндрическая версия LAB называется LCh, вместо прямоугольных в ней используются полярные координаты. Параметр C (Chroma — хроматическая составляющая, насыщенность) отвечает за длину радиуса и удалённость от центра цветового круга, а h (Hue) за угол поворота в градусах — то есть цветовой тон. Применение LAB LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю. В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои. Также ранее LAB использовали для удаления шума на цифровых фотографиях. Для этого достаточно было размыть цветовые каналы A или B, а поскольку цифровой шум состоит из бледных разноцветных точек, такой подход делал их менее насыщенными. Отдельное преимущество LAB — возможности для создания чистых градиентов между насыщенными цветами. Красивые градиенты важны не только в проектировании интерфейсов и дизайн-макетов, но и в информационном дизайне. Использование градиентов в оформлении переходов на схеме Московского метрополитена. Изображение: Студия Артемия ЛебедеваКейс Задача: создать чистый градиент между насыщенными цветами. Проблема: из-за технических нюансов RGB между некоторыми насыщенными цветами при построении градиента возникает странный сероватый оттенок. Пояснение: в кубической визуализации RGB самые насыщенные цвета расположены на углах куба, а центр занят ненасыщенными сероватыми тонами. Если создавать градиент из цветов, которые находятся на противоположных углах или гранях куба, прямая пройдет через ненасыщенную середину. Так произойдёт, например, с градиентами от фиолетового к зелёному или от жёлтого к синему. Расположение оттенков в кубическом пространстве RGB и примеры созданных в RGB градиентов. Изображение: Wikimedia Commons, Александр КарозаРешение: использовать LAB-градиент. Открываем Lch and Lab colour and gradient picker, выбираем два цвета, между которыми надо сделать переход, и вводим желаемое количество ступеней. Интерфейс Lch and Lab colour and gradient picker. Иллюстрация: David JohnstoneКопируем цвета из колонки Lab и переносим в редактор, делая линейный градиент из выбранного количества шагов. Интерфейс Figma с настройкой градиента. Иллюстрация: Александр КарозаЕсли в качестве редактора вы используете Figma, то нужно установить плагин Chromatic Figma, который автоматически исправляет градиенты через LAB. Результат будет немного отличаться от инструмента Дэвида Джонстона. Как "попасть точно в цвет" при печатиЭта тема, наверное, настолько важна, что ради того, чтобы между всеми сторонами - типографиями, дизайнерами и заказчиками восторжествовал мир, открыли целую компанию, которая создает цвета по номерам. Выбирайте и пользуйтесь, но гармонии по-прежнему нет, потому что не Пантоном единым можно и нужно печатать. А сколько иллюстраций изначально создается в RGB, и потом все думают, как с этим бороться, как перевести грамотно в CMYK и желательно в один клик. В этой статье вы не найдете однозначное решение всех проблем с цветом, но будете знать направление, а истинный путь для каждого макета все же свой. Главное правильно начать. Это значит, что не зависимо от того, в каком редакторе вы работаете, для печати создавайте макеты изначально в CMYK с разрешением 300 dpi. Суммарное количество краски не должно превышать 300%, иначе «слипнется». Черный не станет чернее, если везде выставить 100% и общее количество краски будет 400%. Все иллюстрации обрабатывайте перед тем, как вставить в макет. Многим нужна цветокоррекция, а не просто перевод с RGB в CMYK. Для выбора цвета лучше использовать панель Color вместо простого Color Picker, потому что в CMYK важно процентное соотношение цветов, а не то, что вы выбрали на мониторе. Для получения красивой картинки подойдут любые инструменты, но, если нужен определенный цвет, важно соотношение основных 4-х красок. Самый сочный цвет получается, если одной из красок 100%. Используя несколько красок, можно добиться необычных цветов, в чистом виде краски используют редко. Излишки черной краски делают светлые оттенки грязными, как будто «серая пелена». Циан делает все темнее. Для получения красивого цвета достаточно и трех красок (черный добавляйте по необходимости). Примеры цветов и соотношения красок: Все уже знают, что текст должен быть в 1 краску - C0% M0% Y0% K100%, но для плашки с глубоким черным нужно другое соотношение: от C40% M40% Y40% K100% до C70% M60% Y60% K100%, главное, чтобы черный всегда оставался 100%. Для разных типографий соотношение может немного отличаться. Например, у нас принято так - C60% M60% Y40% K100% (проверено много раз). C0% M100% Y100% K0% - в такой пропорции получается самый яркий C0% M90% Y100% K0% - алый C30% M100% Y100% K30% - бордовый Это не мешает вам смешивать по-другому.
C0% M60% Y100% K0% - оранжевый классический C0% M40% Y100% K0% - желто-оранжевый C0% M40% Y30% K0% - коралловый (пожалуй Pantone лучше, но на вкус и цвет…)
C50% M0% Y100% K0% - салатовый (поменяйте 50 и 100 местами и зеленый будет с синим оттенком) C60% M50% Y100% K0% - оливковый C100% M30% Y100% K30% - благородный темно-зеленый
Думаю, заказчики всегда хотят такой C100% M50% Y0% K0% - стандартный синий, но получают такой - C100% M100% Y0% K0% - фиолетовый (на мониторе он похож на глубокий синий). Есть еще темно-синий - C100% M60% Y0% K30%. А бирюзовый выглядит так – C70% M0% Y25% K0%. Создайте свой оттенок. Истинный фиолетовый, он же пурпурный C50% M100% Y0% K0%, сиреневый (лавандовый) C50% M50% Y0% K0% (немного менее насыщенный, чем фиолетовый с примера двойника синего). Не знаете, как выглядит золотой в CMYK? А вот так – C30% M30% Y100% K5%, пожалуй, Pantone будет больше похожим на золото. Как вы поняли, подбирать краски для печати – это не только творческий, но и логический процесс, и только с опытом можно прочувствовать всю суть и с легкостью создавать нужные оттенки. Сделали все по правилам, но все еще не уверены, что на печати будет хорошо? Заказывайте цветопробу, если действительно цвет критично важен. Но и здесь не так все просто. Существует несколько видов цветопроб с разной степенью доверия и ценой. Типографии используют, как правило, один наиболее удобный и проверенный опытом способ, а не все сразу на выбор. Цветопроба – это допечатный образец цвета, который используют при тиражировании продукции. Ее применяют в основном для офсетной печати, для цифровой – можно настроить принтер и добиться нужного цвета на месте. Виды цветопроб:
Важно помнить, что срок годности цветопробы около месяца при правильном хранении, так как со временем цвета могут искажаться. Цветопроба это не стопроцентная гарантия, не копия печатного оттиска, а всего лишь имитация. Существует эффект метамеризма для аналоговых и цифровых цветопроб. Его суть в том, что при нормированном освещении цветопроба может соответствовать тиражу, но при искусственном свете – может искажаться. Цветопроба изготавливается от А5 до А1 формата, но чаще всего это А4 или А3 формат. На цветопробу вы можете поместить все важные элементы, логотип, цвет обложки и т.д. Печатать можно и по образцу оригинал-макета, который вас устраивает, но закрепить можно цветопробой. А если вы совсем уж переживаете даже после всего этого, то приезжайте на производство, и вы станете свидетелем первых приладочных оттисков вашей продукции. На месте можно будет осуществить дополнительные настройки, если все еще не тот цвет. Если с CMYK все сложно, то можно для уверенности добавить Pantone для плашечного или корпоративного цвета, но это подразумевает дополнительные формы и специальную краску под ваш тираж, что дороже. Нельзя сказать, что Pantone всегда дорого, потому что, если печатать в два цвета, например, черный и цвет Pantone, то получается даже дешевле. Однозначно металлизированные цвета, люминесцентные и другие нестандартные нужно печатать Пантоном, но без Цмика все равно не обойтись. Узнать подробнее об условиях печати пробной брошюры... Итоги и рекомендации:
Желаем вам удачи в поисках своей типографии, дизайнера и маркетолога. Все эти люди однозначно влияют на конечный результат. Другие виды полиграфической продукции от компании PRINTLAND: Функция RGBВозвращает значение типа Long, представляющее значение цвета RGB. Синтаксис RGB( красный, зеленый, синий ) Функция RGB имеет следующие аргументы:
Замечания Использование спецификации цвета методами и свойствами приложения основано на предположении, что численное значение спецификации является значением цвета RGB. Значение RGB определяет отображаемый цвет, задавая относительную яркость красного, зеленого и синего. Значение любого Аргумента функции RGB, превышающее 255, приравнивается к 255. В следующей таблице представлены некоторые стандартные цвета и образующие их значения красного, зеленого и синего компонентов.
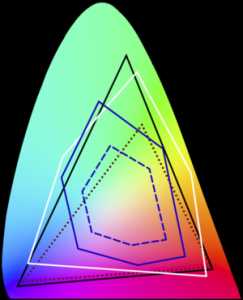
Возвращаемые данной функцией цвета RGB несовместимы с цветами, используемыми в операционной системе masOS. Они могут использоваться в контексте приложений Майкрософт для masOS, но не должны применяться, когда цвет передается непосредственно в операционную систему masOS. ПримерПримечание: В примерах ниже показано, как использовать эту функцию в модуле Visual Basic для приложений (VBA). Чтобы получить дополнительные сведения о работе с VBA, выберите Справочник разработчика в раскрывающемся списке рядом с полем Поиск и введите одно или несколько слов в поле поиска. В данном примере показано использование функции RGB для возврата целого числа, представляющего цвет RGB. Она применима к тем методам и свойствам приложения, которые принимают спецификацию цвета. Объект MyObject и его свойства служат только для иллюстрации. Если объект MyObject отсутствует или для него не задано свойство Color, возникает ошибка. Что такое RGB и CMYK? Как удостовериться, что цвет обложки в печати будет таким же, как на экране?Чтобы люди в разных концах света могли описывать один и тот же цвет универсальным образом и понимать друг друга, человечество создало цветовые модели. Каждая цветовая модель — это система координат, указав значения в которой, можно точно определить, какой цвет имеется в виду. Цветовых моделей существует довольно много. Для работы с полиграфией, в том числе с печатью книг в Ridero, нужно иметь представление о двух из них. RGB и ее вариации (например Adobe RGB и sRGB) — это модель, которая используется в цифровом мире, именно в ней работают мониторы большинства электронных устройств. Это цветовое пространство включает все цвета, полученные смешением трех базовых цветов (красного, зелёного и синего). Важно учитывать, что все цвета, отображаемые в этом пространстве на экране включают в себя компоненту света, в том числе и черный. Пространство RGB довольно обширно, в него входит 16,7 миллионов цветов и оттенков. Не каждый монитор может воспроизвести их все, но для базового понимания эту цифру нужно запомнить. CMYK — стандартное цветовое пространство, которое используется при печати полиграфии по всему миру. В CMYK входят 4 ключевых цвета: желтый, голубой (cyan), ярко-розовый (magenta) и черный. Их смешением получаются все остальные цвета. Дополнительный черный вводится, так как смешением только остальных цветов получить чистый черный невозможно. Пространство CMYK значительно уже, чем RGB — это обусловлено составляющими его цветами и отсутствием компоненты “света” в его составе. В этом пространстве можно отобразить примерно 10 миллионов цветов и оттенков. Примерно сравнить между собой охват пространств RGB и CMYK можно на схеме ниже.
Редактор обложек и текстовый редактор Ridero работают в цветовом пространстве sRGB. Это связано с тем, что обложки готовятся одновременно под печатную и электронную версию и мы не хотим ограничивать авторов в цветовой палитре для электронных книг. Однако при печати книг применяются краски, соответствующие основным цветам цветовой модели CMYK — желтый, циан, маджента и черный. Из-за того, что в CMYK можно воспроизвести значительно меньшее число цветов, обложки и иллюстрации внутри блока при цветной печати могут выглядеть не так, как выглядят в редакторе. Больше всего искажению подвергаются неоновые цвета (цвета, в которых сильна доля света или белого пигмента, например, неоновый оранжевый, желтый или зеленый), а также глубокие и\или яркие версии зеленого, синего, красного и фиолетового цветов. Ниже вы можете увидеть примеры того, как будут выглядеть некоторые цвета при конвертации из RGB в CMYK, тот же процесс будет с ними проделан в печатной машине. Слева — цвет в RGB, справа — тот же самый цвет, сконвертированный в CMYK. Как вы видите, в некоторых случаях цвета отличаются кардинально. При этом с некоторыми цветами никаких проблем нет. Чтобы избежать разочарований при печати своих книг, пожалуйста, следуйте следующим советам:
Изменение цвета обложки или иллюстрации при печати, вызванное конвертацией цветов из RGB в CMYK, не является браком. Мы не принимаем претензии по такому изменению цветов изображений, созданных автором или сторонним дизайнером, и загруженных в режиме «Своя обложка» в виде лицевой обложки или разворота, или во внутренний блок книги.
Дополнительная информация: Подробнее о разных типах черного в полиграфии и на экране (англ) Разница между цифровой и офсетной печатью (рус) Многоцветная RGB-светодиодная лента. Как управлять цветом с помощью RGB контроллера?
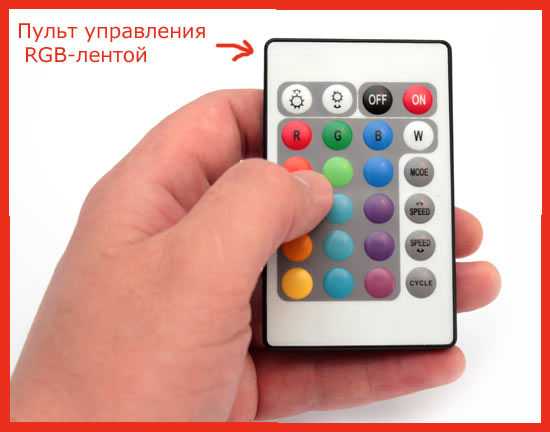
Общая инструкция использования светодиодной ленты  Многоцветная светодиодная лента RGB позволяет менять цвета и оттенки с помощью пульта. Пульт имеет 16 фиксированных цветов и ряд программ которые задают измерение цветов с различной скоростью и яркостью. Контролеры с пультами для светодиодных лент могут иметь как радио управление так и инфракрасное.
 RGB - светодиодная лента с помощью контролера может светить любым светом RGB - контроллер не только переключает цвета но и может менять яркость света. Так например режимы света могут быть: • Режим "Белый свет" – основной цвет при подсветки освещения и один из самых ярких. • Режим "Ночной" – возможно выставить синий цвет на минимуме и получается голубое свечение. • Режим "Расслабление" – включаете зеленый цвет и наслаждаетесь тишиной и спокойствием. • Режим "Свидание" – включаете красный свет и делаете яркость на минимум. Салон наполнится нежно розовым свечением. • Режим "Диско" – одним нажатием клавиши у вас в салоне авто будет собственная цветомузыка.
Как работает лента? На ленте находятся диоды в каждом диоде по три кристалла: красный (Red), зеленый (Green) и синий (Blue). При смешивание цветов и интенсивности свечения кристаллов достигается различные цвета и оттенки. Поэтому у ленты 4 провода три это минусы по цветам и один плюсовой.
Многоцветная RGB - лента SMD 5050 Контролер Для того что бы лента могла менять цвета применяется контролер. Они бывают кнопочные и сенсорные а так же радио и инфракрасные ИК. При выборе контролера следует обращать внимание на его мощность и если мощности не хватает то следует приобрести усилитель.
Подключение RGB - ленты При подключение светодиодной ленты следует правильно подключить провода те соединяем красный с красным зеленый с заленым синий с синим и плюс к плюсу.


Схема подключения RGB - светодиодной ленты Подключение RGB ленты SMD 5050 довольно простая процедура. 1. Первым делом необходимо подготовить место установки светодиодной ленты RGB. Поверхность перед монтажом RGB ленты нужно полностью обезжирить. 2. С обратной стороны RGB ленты, имеется двухсторонний скотч. С помощью него, приклейте светодиодную ленту. 3. С помощью штекеров RGB ленту подключаем на контроллер (RGB контроллер не требуется лишь в том случае, когда в ленте один цвет.). 4. Сейчас подключаем контроллер к сети при помощи двух проводов - и +.
 Чтобы увеличить длину ленты, используется RGB - усилитель Если мощности контролера не хватает тот используется усилитель Ниже на схеме показано как он подключается.
 первичных и производных цветов. Правила смешивания цветовСоздание целостной многоцветной композиции — задача, за которую стоит взяться профессионалу. Вместо того, чтобы часами гадать, как получить желаемый цвет стен и какие аксессуары к нему подойдут, стоит вооружиться немного терпения и цветовым кругом, который является инструментом каждого декоратора интерьера. И сам термин, и цветовая схема печати на первый взгляд могут показаться загадочными, но это верный способ создать цветовую гармонию.Соблюдая проверенные годами правила комбинирования и создания цветов, вы сможете избежать трудоемких и дорогостоящих ошибок. Как создать нужные цвета? От теории к практикеОсновные цветаХотя иногда это сложно представить, все существующие цвета состоят всего из трех основных цветов. В архитектуре и искусстве исторически обусловлены следующие основные цвета:
Существуют и другие наборы из 3 основных цветов, например, RGB (красный КРАСНЫЙ, зеленый ЗЕЛЕНЫЙ, синий СИНИЙ) или CMYK (CYJAN — синий, MAGENTA — фиолетово-красный, YELLOW — желтый). В принципе, вы можете создать множество наборов основных цветов — но мы сосредоточимся на желтом, красном, синем наборе. Когда вы ищете идеальный цвет для стен, пигментов этих трех цветов достаточно, чтобы создать любой, даже самый изысканный цвет. Получаем производные цвета из основных цветов на первом этапе смешивания. Производные цветаБАЗОВЫЙ ЦВЕТ + БАЗОВЫЙ ЦВЕТ = ПРОИЗВОДНЫЙ ЦВЕТ
И основные цвета, и производные цвета называются чистыми, они сочные и резкие . Если мы смешаем основные цвета с производными, то получим ломаный серый, в профессиональной терминологии говорят, что основных цвета в сочетании с производными дополняют серый , потому что получаемые цвета действительно серые и пресные.Эту комбинацию не стоит использовать для получения серого цвета, потому что эффект будет далек от ожидаемого. В дизайне интерьера стоит купить, помимо пигментов, соответствующее количество белой краски, в которую будут добавлены пигменты нужного цвета. Прежде чем приступить к поиску цвета своей мечты, следует создать из уже полученных пигментов черный цвет, благодаря которому можно затемнить оттенок от одного до нескольких тонов. Для получения черного пигмента соедините:
Как изменить оттенок или цветовую температуру?Основная цветовая палитра включает два теплых желтого и красного цвета и один холодный синий.Все цвета, полученные из желтого и красного, будут теплыми, а из смеси одного теплого цвета и холодного синего — теплыми или холодными в зависимости от соотношения смешанных цветов. Если мы добавим 70% красного и 30% синего, чтобы создать фиолетовый, цвет будет теплым. Расширяя цветовую палитру производными цветами, мы имеем в своем распоряжении еще два холодных цвета, зеленый и фиолетовый (цвета получаются в пропорции 50% к 50%) и один теплый оранжевый. Теперь у нас есть три теплых цвета - желтый, оранжевый и красный, и три холодных цвета - синий, зеленый и фиолетовый.Если смешать холодный цвет с теплым, составляющим данный цвет, например, к чистому зеленому добавить желтый пигмент, то в этом цвете будет преобладать теплый желтый цвет, и цвет будет подогретым. Как получить более темный оттенок цвета?Чтобы затемнить уже полученный цвет, добавьте немного (лучше пипеткой) черного пигмента. Однако никогда не стоит пытаться затемнить цвет одним из пигментов, используемых для создания цвета, ведь вместо краски на тон-два темнее мы получим более сочный цвет.Аналогично, для осветления цвета используем белила, в этом случае не нужно покупать белый пигмент, достаточно белой краски. Смешивание цветов на практике – как создать цвет мечты на стенах дома?Предполагая, что ремонт предполагает покраску всего дома или квартиры, подсчитайте, сколько белой краски потребуется для покрытия всех стен и потолков. Для этого измерьте высоту и ширину каждой стены и перемножьте значения. Складываем площади всех стен и потолков вместе, сумма - площадь окрашиваемой, которую делим на эффективность краски, указанную производителем на этикетке, полученный результат - необходимое количество белой краски.Магазин красок также предлагает пигменты различных цветов, но зная правила создания цветов, достаточно купить три основных и добавить в начале немного черного, этот краситель понадобится в действительно ничтожных количествах, так что не стоит покупка его. Пигменты, необходимые для создания цветных красок:
В малярном цехе также стоит попросить готовую схему цветового круга или распечатать несколько готовых экземпляров, также понадобится большая пипетка, благодаря которой можно точно отмерить количество наносимого пигмента.Кроме того, постепенное добавление пигмента в краску поможет избежать ошибок и разочарований. Неплохо записать все пропорции в блокнот на тот случай, если в будущем вам понадобится добавить больше краски. Белой краской, тремя основными цветами пигментов и дополнительным черным можно получить все цвета из цветовой палитры. Пастельные, сочные, грязные и ломаные цветаЗнакомство с цветовым кругом, основными и производными цветами позволяет легко найти нужный цвет.Однако это только начало, оттенков одного цвета на цветовом круге масса, от пастельных до сочных огненных, грязных и очень темных. Как создать оттенок мечты на стене самостоятельно. Пригодятся белая краска и заранее приготовленный черный пигмент. От них будет зависеть окончательный цвет. Пастельные тона получают добавлением к готовому цвету белой краски (белая краска + подготовленный пигмент), которая в данном случае наносится постепенно, т.к. предполагается только изменение оттенка. Более темные оттенки полученного цвета мы получим, добавив в готовый цвет немного черного пигмента (эту операцию лучше всего делать пипеткой, потому что черный – сильный цвет, который быстро разрушает цвета).Грязные цвета можно получить, добавив в готовую краску серый пигмент (черный пигмент с белой краской). Модные цвета в интерьере Как их получить?Опять же понадобятся три пигмента основных цветов и один черный, которые смешиваем по формуле выше.
Как видно из приведенных выше примеров, дьявол кроется в деталях, многие цвета состоят из композиции одних и тех же цветов, но цвета разные.В зависимости от пропорции добавленных цветов цвет будет приобретать различный оттенок, который мы можем дополнительно изменить, смягчив белым, затемняя черным или разбив серым, согревая или делая более холодным. Как подобрать подходящие цвета?При выборе цветов стоит выбрать стартовый цвет, т.е. тот, с которого мы начнем искать другие подходящие цвета. Поэтому, зная, какого цвета будут стены с помощью цветового круга и нескольких правил, которые годами используются в цветовой гамме, вы без труда подберете аксессуары.Это этап создания нового интерьера, где не стоит импровизировать, гораздо надежнее полагаться на проверенные методы.
Одна из ключевых проблем заключается в том, чтобы сочетать только цвета, находящиеся на одном уровне цветового круга. Таким образом, если первый цвет находится на втором цветовом круге (вторая цветовая полоса от центра), выбранный цвет также должен находиться на том же уровне. Правило дополнения — выбор двух сочетающихся цветовОн заключается в выборе двух цветов на противоположных сторонах круга, на практике проще всего провести прямую линию из выбранного цвета, например.на правой стороне круга на цвет слева, не забывая выбирать цвета одного уровня, например, желтый и фиолетовый.
Правило равнобедренного треугольника (правило триады)Нарисуйте равносторонний треугольник на цветовом круге, начиная с цвета, который должен определять расположение. Две последовательные вершины будут обозначать цвета, соответствующие друг другу, например: желтый, синий и красный.
Правило ромбаПомогает определить четыре совпадающих цвета, например,желтый, фиолетовый, голубовато-зеленый и оранжево-красный.
Правило родственных цветовПравило родственных цветов, благодаря которому мы можем обозначить до пяти совпадающих цветов. Отмечаем основной цвет на цветовом круге, цвета, расположенные справа или слева от выбранного цвета, — это цвета, которые сделают интерьер спокойным и выдержанным по цвету.
Монохромное правилоПравило монохромного цвета — то есть цвета, находящиеся в одном цветовом треугольнике на цветовом круге.
Есть еще много правил выбора цветов, например:
Сочетание цветов в интерьереПредставленная композиция – прекрасный пример разноцветной стильной гостиной. Несмотря на использование целых семи цветов, комната получилась целостной, гармоничной, и нельзя отрицать, что она утонченная и элегантная.
Сочетание стольких цветов в одной аранжировке стало возможным благодаря использованию вышеупомянутогоправила и дополнительно введение монохромных цветов. Внимания заслуживает не только количество цветов, декоратор тонко ввел разные оттенки каждого цвета, выбирая среди однотонных. И пастельные тона, и светлая мебель делают обстановку легкой и гармоничной. Это отличный способ использовать положительную силу цветов, которые при использовании в правильных пропорциях и при умелом подборе создают оазис спокойствия и расслабления. Единственный сильный акцент всей композиции — сочный желтый цвет внутри светильника.
Еще одно предложение - красочная детская комната, в которой цвета подобраны алмазным методом, дополнены нейтральным черным цветом школьной доски и серыми стенами. Коричневые, бежевые и деревянные элементы оборудования выполнены в однотонных тонах, напоминающих желтый и оранжевый. Представленная детская комната веселая, но и спокойная, она успокаивает и стимулирует творчество ребенка. Несмотря на использование множества цветов в оформлении, в целом все гармонично, вдали от цветового хаоса, часто встречающегося в детских комнатах. .CMYK и RGB — чем они отличаются, как их использоватьCMYK, RGB... Что такое цветовые пространства? И почему на бумаге все выглядит иначе, чем на экране? При подготовке материалов к печати (не только коробок, а например визиток или листовок) вы наверняка сталкивались с терминами "RGB" и "CMYK". Чаще всего при не очень приятных обстоятельствах — когда оказалось, что распечатка выглядит совсем не так, как вы задумали на экране. Это особенно важно в случае проектов, в которых используется широкий спектр цветов, например, в случае полноцветной упаковки. цвета — очень сложная тема. В общем, каждый из нас видит их по-своему. Вы знаете, что случилось с этим несчастным платьем? Я до сих пор не верю официальным заверениям, что это было сине-черное. Ведь он был бело-золотым. А может сине-черный? То, что каждый из нас видел совершенно разное платье, связано, в том числе, с из настроек экрана. Монитор неровный - на макбуке вы увидите другое изображение, на айпаде другое, на мониторе EIZO другое, на дешевом экране со скидки на электронику другое.Также будет разница в случае MacBook с дисплеем Retina и компьютера Apple без этого решения. И даже на одном и том же оборудовании у вас могут быть совершенно разные настройки цветопередачи (в зависимости, например, от времени суток). Ключевое слово: "дисплей". Экран компьютера или телефона — это устройство, которое само по себе излучает свет. Бумага, картон и отпечаток, который мы видим на них, не светятся. Видим ли мы их и какого цвета мы их видим, зависит от отраженного света.Краски, чернила и тонеры представляют собой вещества с разным уровнем поглощения видимого света. Так что там с RGB и CMYK?Цветовое пространство RGB — пример аддитивного синтеза цветов RGB — это цветовое пространство, основанное на свойствах восприятия человеческого глаза. Цвета в этом пространстве создаются путем смешивания трех световых лучей — красного, зеленого и синего (Red, Green, Blue). В данном случае мы имеем дело с аддитивным синтезом.Все цвета складываются в белый. Выключенный экран черный, а если мы хотим получить белый, то должны складывать цвета R, G, B с максимальной интенсивностью. Совсем другая ситуация с печатью. Здесь мы имеем дело с субтрактивным синтезом. В результате смешения цветов получается более темный цвет. Несколько иначе, чем в случае с цветами, отображаемыми на мониторе, здесь добавляются дополнительные слои, увеличивающие поглощение света. В печати мы используем набор цветов, известный как CMYK: .
Это, однако, тема для совсем другого трактата. Здесь вы можете прочитать о , что такое черный цвет, чем он не является и почему он существует в разных оттенках. Возвращение в вышеупомянутый амбар:
Поэтому файлы, предназначенные для печати, готовятся в пространстве CMYK. Таким образом, вы будете писать их, например.в фотошопе или иллюстраторе. Небольшое любопытство — графические программы конвертируют файлы из пространства RGB в пространство CMYK, а затем они… отображаются на экране в пространстве RGB. Это немного сбивает с толку, не так ли? По поводу графических программ - задумывались ли вы когда-нибудь, в чем разница между векторной и растровой графикой? Вот ответ. Итак, в заключение: в чем основная разница между CMYK и RGB? Файлы для отображения на экранах (в основном на веб-сайтах), сохраняйте в пространстве RGB.Те, что для печати - в пространстве CMYK. RGB-монитор никогда не будет эталоном принтера. Но на хорошо откалиброванном мониторе у вас будет предварительный просмотр. Как это работает на практикеВозьмите в качестве примера дизайн упаковки в нашем онлайн-мастере. Если вы загрузите в него файлы в пространстве RGB, вы увидите то, что загрузили, на экране. Перед печатью мы конвертируем эти файлы в CMYK, используя цветовой профиль, адаптированный к печатным машинам. Если вы загружаете в мастер файлы в пространстве CMYK, мы конвертируем их в пространство RGB для целей визуализации. Веб-браузеры не могут правильно отображать цвета CMYK. Мы делаем все отпечатки на основе ваших оригинальных файлов. Альтернативой является использование подготовленного нами штампа, на котором можно создать проект, предназначенный для печати. Конечно, такой файл тоже должен быть подготовлен в пространстве CMYK, но вы, наверное, это прекрасно знаете.Важное примечание: если вы используете вариант дизайна на нашей матрице, пожалуйста, не прикрепляйте к ним профили ICC. Они будут пропущены нашей системой. О чем наш волшебник? Узнайте , как легко создать дизайн упаковки самостоятельно. И это на месте! Почему CMYK и RGB важны при разработке упаковки?Цвета можно продать. Психология цвета делает это очень убедительным. Вот почему так важно позаботиться о подходящих и точных цветах в маркетинговом сообщении. Упаковка может быть таким инструментом продаж. Узнайте о тенденциях, которые будут определять рынок упаковки в 2022 году. Покрой, материалы, дизайн — мы подробно рассмотрели все самые важные аспекты. Загрузите нашу книгу трендов Но какой из них выбрать, чтобы в полной мере использовать цветовой потенциал вашего графического дизайна? Это прекрасно демонстрируют примеры брендов, предлагающих товары, требующие соответствующей, разноцветной упаковки. Давайте посмотрим на некоторые из них. Интересно, что общей чертой представленных проектов является то, что все представленные упаковки являются вариациями полноцветного почтового ящика. Британский стартапScent By Mail, производящий уникальные свечи и ароматы для дома, выбрал яркий, красочный дизайн. Такой подход к цветам требовал не только грамотного обращения с графическим дизайном и цветовой палитрой, но и использования соответствующей коробки, которая делала бы это возможным. С другой стороны, перед польским брендом Kabak, выпускающим носки с неочевидными узорами, стояла задача создать упаковку, которая отражала бы сумасшедший характер их продукта. В этом случае на помощь пришел полноцветный почтовый ящик, и точный подбор цветов сделал весь проект успешным. также являются интересным примером использования смелых цветов.Полноцветные почтовые ящики были разработаны, чтобы отразить атмосферу, сопровождающую особое событие, то есть день рождения. Ваш проект полон красок? Выберите соответствующую упаковку .смешение цветов со светом и краскойВ этой статье вы узнаете об основных и дополнительных цветах. Вы узнаете, как работает аддитивное и субтрактивное смешение цветов. Почему смешивание цветов в виде краски дает другой эффект, чем в виде света? Ключевым моментом здесь является понимание природы света. Итак, начнем с него. Белый свет на самом деле представляет собой смесь цветов. Произведенный от солнца, свечи или лампы накаливания, он может быть разбит на полный спектр спектральных цветов: красный, оранжевый, желтый, зеленый, синий и фиолетовый.Но не все спектральные цвета присутствуют во всех источниках света. Они также могут проявляться в разных источниках света в разных пропорциях.
Рис. 1 Спектральное распределение лампы TL-D Pro 18W/150 Red — люминесцентная лампа излучает красный свет
Рис. 2 Спектральное распределение для лампы TL-D 90 Graphica Pro 36W / 950 - благодаря очень хорошей цветопередаче Ra = 98 используется в: полиграфии, типографиях, фотолабораториях, больницах Помимо цвета света, цвет поверхности также определяет ее внешний вид.Когда белый свет падает на поверхность, обычно не все спектральные цвета, из которых он состоит, отражаются или не все они отражаются в одинаковой степени. Наиболее отраженные вместе будут определять цветовое впечатление, передаваемое поверхностью. Следовательно, зеленая поверхность будет отражать свет зеленой части спектра и, в меньшей степени, синей и желтой. Красный и фиолетовый будут поглощены. Аддитивное и субтрактивное смешение цветовМы можем различать два принципиально разных способа смешивания цветов.Если смешать цветные источники света, результат всегда будет ярче, чем цвета отдельных компонентов, а если соответствующие цвета смешаны надлежащим образом, то конечный результат будет белым. Этот процесс называется аддитивным смешением цветов . При смешивании цветных красок результат всегда будет темнее, чем цвета компонентов. Если правильные цвета смешаны должным образом, то конечный результат будет черным. Этот метод смешения называется субтрактивным смешением цветов . Три основных цветаАддитивное и субтрактивное смешивание цветов можно обсудить с учетом трех основных цветов видимого спектра: красного, зеленого и синего. Мы называем эти цвета основными цветами .
Рис. 3 Аддитивное смешивание основных цветов дает дополнительные цвета и белый цвет
Рис. 4 Аддитивное смешивание дополнительного цвета с несоставляющим (противоположным) основным цветом дает белый цвет
Рис.5 Вычитающее смешение основных цветов всегда дает черный цвет
Рис. 6 Вычитающее смешение дополнительных цветов дает основные цвета и черный цвет Аддитивное смешение цветовАддитивное смешение (в виде света) основных цветов даст следующие результаты (рис. 3):
Желтый, пурпурный и голубой являются вторичными цветами, поскольку они являются результатом смешения двух основных цветов. Их называют дополнительными цветами. Это связано с тем, что дополнительный цвет при смешивании с несоставляющим (противоположным) основным цветом дает белый цвет (рис. 4):
Субтрактивное смешение цветовСубтрактивное смешение (в виде красок) основных цветов всегда приводит к черному цвету (не чистому, глубокому черному, а черному с коричневым или синим оттенком, потому что красители красок не полностью насыщены).См. рис. 5:
и три основных цвета при смешении тоже дают черный. Первичные цвета восстанавливаются путем субтрактивного смешивания дополнительных цветов. См. рис.6:
По этой причине желтый, пурпурный и голубой (и черный) цвета чернил используются для многоцветной полутоновой печати.** * В литературе есть описания, указывающие на разницу между разными цветами: фиолетовым и пурпурным, бирюзовым и голубым. Для простоты этот вопрос в статье намеренно опущен. ** В большинстве случаев для печати используются стандартные чернила CMYK: голубой, пурпурный, желтый и черный.Существуют также принтеры, в которых используются дополнительные чернила для лучшего отражения различных цветовых тонов. Одно фото и два способа смешивания цветовКомпоненты RGB (R — красный, G — зеленый, B — синий)
Компоненты CMY (C — голубой, M — пурпурный, Y — желтый)
Эффект
Исходный материал: Что такое светодиодное RGB-освещение и как оно работаетЧто такое светодиодное RGB-освещение?Цветовая система RGB — это одна из моделей цветового пространства (т. е. набор различных цветов). Таких цветовых пространств больше (например, CMYK, HSL, YUV и т. д.), и они включены в международные стандарты. Они используются в графике и в различных отраслях промышленности для облегчения распознавания и повторяемости цветов. Система RGB — одна из самых популярных. Его название происходит от первых букв английских названий цветов: R — Red — красный, G — Green — зеленый и B — Blue — синий.Это цветовая модель, используемая для генерации цветов проекционными устройствами, то есть устройствами, излучающими свет. Первоначально он был изобретен для аналоговых устройств отображения, но в современном мире он навсегда прижился в цифровых устройствах. Он используется в ЖК-телевизорах, проекторах, цифровых камерах и контроллерах RGB-подсветки. В значительной степени он основан на несовершенстве человеческого глаза, позволяющего путем смешивания различных значений отдельных компонентов цвета получать впечатление отображения цвета, отличного от основных компонентов.На практике система освещения RGB LED заключается в использовании либо трех светодиодов основных цветов, либо одного многоцветного светодиода (с 3 светодиодными чипами внутри 3 основных цветов) и соответствующей регулировке яркости. Цветовая модель RGB, к сожалению, является чисто теоретической моделью. На практике это означает, что в каждом из устройств, использующих свою цветовую палитру, могут быть различия в оттенках при генерации отдельных цветов. Эти различия дополнительно углубляются в светодиодном освещении из-за различных пропорций фактической яркости отдельных цветовых компонентов в RGB-светодиодах.На практике это означает, что в зависимости от используемой RGB светодиодной ленты мы можем получать совершенно разные оттенки цветов. Более того, даже в пределах одной светодиодной ленты могут появиться различия в оттенках. Светодиоды RGB чаще всего имеют цифровое управление с помощью ШИМ-модуляции. Обычно используется 24-битный метод описания цвета, где на каждую из трех составляющих цвета приходится по 8 бит. В результате отдельные цвета компонентов могут принимать одно из значений по шкале от 0 до 255.Каждое из значений означает яркость дисплея того или иного цвета. При значении 0 данный цвет вообще не светится, а при значении 255 светится с максимальной яркостью. Индивидуальные цвета получаются путем смешивания трех компонентов красок разной яркости. Например, смешивание цветов со значениями R :255 и G :255 B :0 даст нам желтый цвет, а цвета со значениями R :255 G :0 B :255 даст нам розовый цвет, фиолетовый также известен как пурпурный.Смешивание всех компонентов с максимальным значением 255 теоретически должно дать нам белый цвет, но разброс параметров светодиодов RGB или различия яркостей отдельных светодиодов в цветах RGB означают, что часто для получения белого цвета необходимо корректировать пропорции в контроллере . Параллельное и пропорциональное уменьшение значения каждого компонента не меняет цвет, а только яркость. Однако из-за 8-битной природы каждого цвета (т. е. низкой точности) в реальных устройствах на основе RGB при изменении интенсивности могут возникать небольшие различия в оттенках затемненных цветов.Однако обычно эти различия не настолько велики, чтобы создавать проблемы. Обычный наблюдатель чаще всего не в состоянии увидеть разницу оттенков данного цвета при различной яркости. Однако если в системе RGB мы изменим каждое из значений отдельных цветов на одинаковое количество шагов (а не пропорционально), мы получим не только изменение яркости, но и изменение цвета. Самой большой проблемой системы RGB в светодиодном освещении является большой разброс параметров светодиодов и, следовательно, трудности с получением повторяемости цветов.Подавляющее большинство популярных светодиодных лент имеют цветовой разброс даже 10-15%, что уже может быть заметно невооруженным глазом. К сожалению, технологические сложности производства RGB-светодиодов с низким разбросом параметров все еще очень велики, и поэтому светодиодные ленты очень хорошего качества с разбросом параметров на уровне единичных процентов обычно имеют значительно более высокую цену. Она может быть даже в несколько раз выше, чем у обычной RGB-ленты. Кшиштоф Ратыньски .цветов в каких файлах нужно подготовить? - Drukowalnia.plКраски для печатиПроект должен быть подготовлен в цветах CMYK.
Стандартная офсетная печать выполняется с использованием цветов CMYK. Файлы, подготовленные в цветах, отличных от CMYK, будут автоматически преобразованы в цвета CMYK. Это преобразование является неконтролируемым, и разница в цвете может быть значительной, поэтому необходимо подготовить файлы CMYK.
Как производится цвет?CMYKцветовCMYK — это обычно используемая аббревиатура для цветовой модели.Эта аббревиатура образована от букв цветов, из которых состоит данная модель: Cyan (Голубой), Magenta (Пурпурный), Yellow (Желтый), Key (Черный). Печать с использованием цветов CMYK называется четырехцветным процессом. В этой модели цвет создается за счет отражения света от печатной поверхности. Поскольку на практике комбинация CMY дает темно-коричневый цвет, для получения очень насыщенного черного цвета использовали дополнительный цвет K (черный). Следует отметить, что использование только К в печати дает темный графит, а не полный черный цвет.
цветов RGBRGB — это аббревиатура цветовой модели, взятая из английских названий цветов R — red (красный), G — green (зеленый), B — blue (синий). Цвета в этой модели создаются за счет светящихся диодов разной яркости - красного, зеленого и синего. Набор из таких трех светодиодов называется пикселем. Цвет в этой модели создается освещением, а их выключение дает черный цвет.
Разница между RGB и CMYK и проблема печатиНикогда нельзя точно знать, как тот или иной цвет будет выглядеть на мониторе.Всегда есть изменения, когда вы конвертируете цвета из RGB в CMYK. Верное сохранение цветов при преобразовании физически невозможно, потому что устройства, использующие модель RGB, основаны на принципе, совершенно отличном от устройств CMYK. Некоторые цвета значительно изменяются при преобразовании в модель CMYK. Эти цвета называются цветами вне цветовой гаммы CMYK.
Даже при печати документов и заданий с использованием принтеров, использующих для печати красные, зеленые или синие чернила, результирующие цвета будут выглядеть не так, как на экране, по той же причине — физическая природа отраженного света и излучаемого света на мониторе совсем другое.
Преобразование RGB в CMYK — примерыВ типографиях файлы обрабатываются двумя способами. Первый — отправить файлы обратно клиенту для исправления самой ошибки. Второй, более распространенный, — это автоматическое преобразование цветов RGB в цвета CMYK.Однако это автоматический процесс, поэтому он не контролируется. Эффектом такой замены может стать существенное отличие в цвете. По этой же причине рекомендуется с самого начала готовить проекты в палитре CMYK, благодаря чему можно сэкономить на возможных последующих исправлениях.
Повторяемость цвета при печати CMYKОдной из проблем четырехкрасочной офсетной печати является повторяемость цвета, точнее его отсутствие. Это вызвано многими факторами, влияющими на печать: бумагой (разные поставщики, разные типы), красками, температурой окружающей среды, влажностью воздуха и бумаги, людьми, настройками машины.Кроме того, есть разрыв во времени. Идеальное совпадение этих факторов практически невозможно.
Многие факторы влияют на воспроизводимость отпечатка. Одним из них является бумага, на которой печатаются проекты. Для разных оснований и типов отделки следует использовать разные профили. На представленных фото показаны отличия, возникающие при печати одного, идентичного проекта на другом типе бумаги и с дополнительной отделкой:
По опыту знаю, что самая большая проблема в создании графического образа бренда, разработке графических материалов для интернета, для печати, это поиск нужного набора цветов. У меня есть для вас 6 отличных страниц подбора цветов:
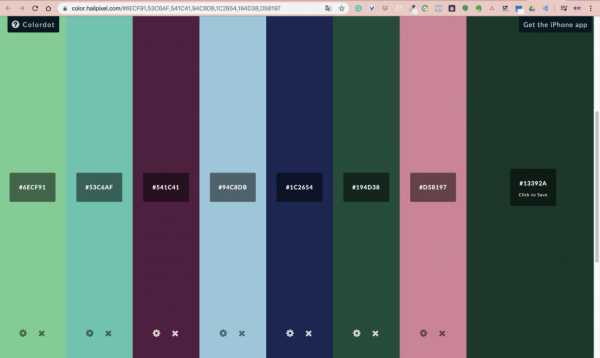
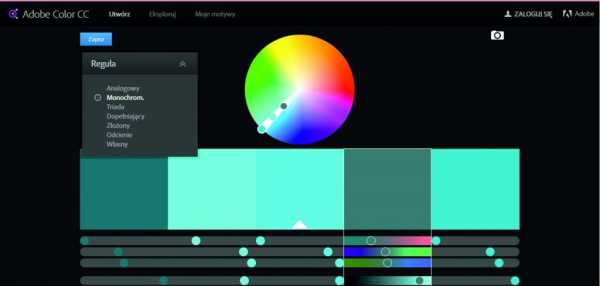
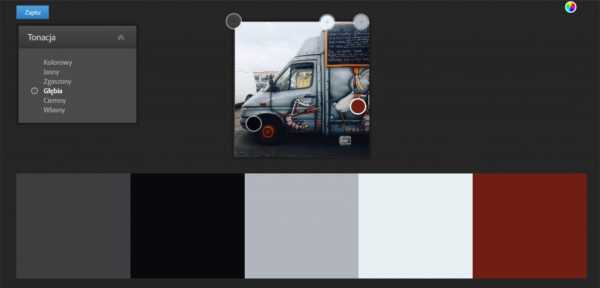
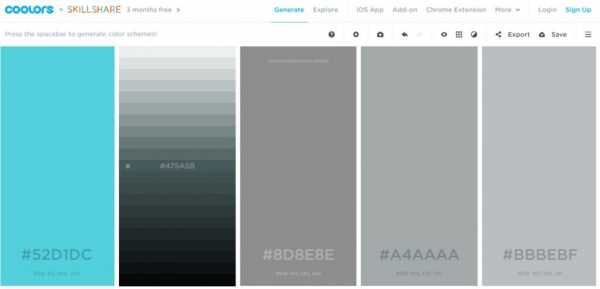
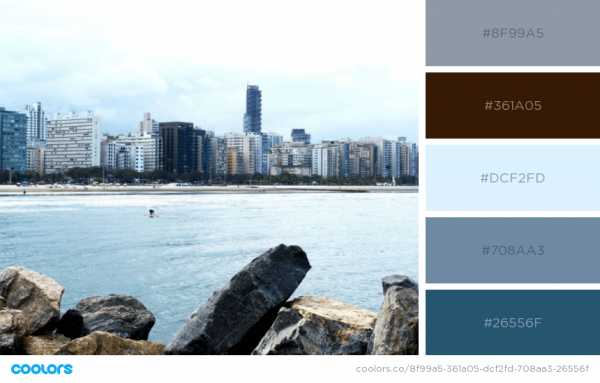
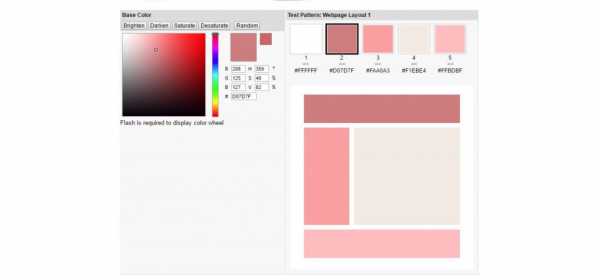
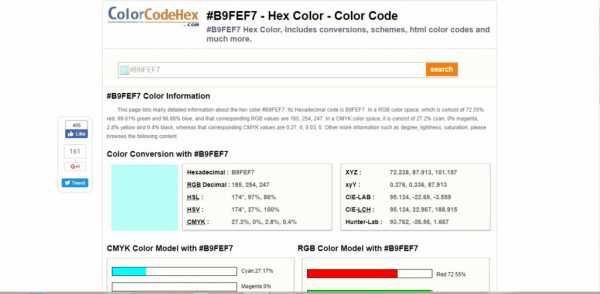
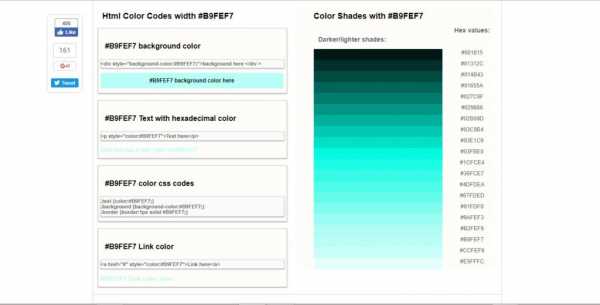
Это, на мой взгляд, самые интересные предложения, которыми я пользуюсь уже несколько лет при реализации проектов в рамках сотрудничества и для собственных материалов. Краткий глоссарий терминов:Графические дизайнеры и веб-мастера имеют в своем распоряжении различные методы определения цвета. Цвета можно сохранять в шестнадцатеричном (шестнадцатеричном), формате RGB или CMYK (для печати). Обычно для создания шестнадцатеричной записи используются графические программы или специальная цветовая палитра .RGB — красный, зеленый, синий — в графике, используемой для интернет-файлов. CMYK - набор из четырех основных печатных красок: C - голубой, M - пурпурный, Y - желтый, K - черный.В графике используется для графических файлов, подготовленных к печати. #Hex — шестнадцатеричная запись ( шестнадцатеричный триплет ) состоит из шести шестнадцатеричных цифр (3 байта). Color Hailpixer - для самостоятельного подбора цвета На этой странице мы сами выбираем цвета. На скриншоте я выбрала случайные цвета, но можно сказать, что если бы я задержалась на них подольше, то создала бы подходящую мне палитру. Все, что вам нужно сделать, это переместить мышь, и когда вам понравится цвет, нажмите кнопку «нажмите, чтобы сохранить».  Должен признаться, что это мой любимый сайт подбора цветов. Вроде вариантов больше всего. Таким образом, она самая развитая и профессиональная в моем списке. Для выбора цвета достаточно знать несколько правил подбора цветов: монохромных, дополнительных или триадных. Обо всем можно прочитать в Интернете, если вы хотите, чтобы я подготовил для вас такую запись, дайте мне знать! Подождите, это еще не все… Замечательный вариант - загрузить цвета с фотографии, которую мы загрузим после нажатия на иконку фотоаппарата в правом верхнем углу.  Панель выглядит так, как показано выше. У нас также есть возможность выбрать, как программа берет цвета с фотографии! Разве это не прекрасно?  Еще одна опция в Adobe CC — это также опция Исследовать , где мы можем посмотреть, как другие люди создали свою палитру. Вы можете сохранить все свои работы, а также поделиться с другими. Coolors - мне тоже нравится 😉 Ладно, думаю, то, что я написал выше, не совсем так.Coolors действительно крутые! Это снова инструмент со многими преимуществами! Во вкладке generate мы создаем свои цвета, и можем их свободно заменять, находить другие оттенки данного цвета. В настройках мы можем отметить, какие имена, кроме названий цветов в гексах, должны отображаться. Например, я выбрал RGB, я могу легко сопоставить их со своей программой и подготовить соответствующий набор цветов, подходящий для отображения на веб-сайтах.  Следующим вариантом, как и в Adobe CC, является получение цветов из фотографий, а затем создание коллажа, как показано выше. Интересная и неслыханная на других сайтах вкладка дальтонизма, из чистого любопытства пробежался по всем конфигурациям и увидел цвета как будто страдаю одним из перечисленных в списке. В Coolors также можно настроить яркость, цветовую температуру, насыщенность и ее оттенок. Мы также можем экспортировать выбранные нами цвета во многих конфигурациях - pdf, ссылка, png, svg и другие. Colorspire - простой инструмент для подбора цветов Colorspire — это веб-сайт, который может помочь нам выбрать цвета для макета страницы. Это не очень продвинутый инструмент, но он может быть полезен! Colorcodehex, полный знаний оцвете ColorCodeHex — это не совсем инструмент для подбора цветов, но я решил его упомянуть. Мы можем найти буквально всю информацию о данном цвете. Правда, весь интерфейс сайта меня не привлекает, но когда мне нужна информация о цвете, у меня есть все.  Приятным облегчением являются коды, которые вы можете вставить на наш сайт и не заморачиваться слишком много 🙂  Последнее, но не самое худшее. Сайт, полный вдохновения, замечательных цветовых палитр в сочетании с красивыми фотографиями. Я рекомендую его, если вы хотите увидеть, как выбирать цвета. Может быть, мы придумаем что-то отличное от привычной базовой цветовой палитры. Цветовые палитры разделены на категории, например, летние сочетания. Мы также найдем их просто по интересующему нас цвету.  Дайте мне знать, если вам нравится этот тип записей и если вы хотите больше. |







 Теоретически черный можно получить и путем комбинирования цветов CMY. На практике, однако, это не настоящий черный цвет. Более того, использование трех составляющих цветов для получения, например, черного текста просто неэкономично.
Теоретически черный можно получить и путем комбинирования цветов CMY. На практике, однако, это не настоящий черный цвет. Более того, использование трех составляющих цветов для получения, например, черного текста просто неэкономично.  Смешивая четыре вышеупомянутых цвета, мы можем получить достаточно полный спектр цветов.Конечно, есть отличия от пространства RGB. В CMYK мы не добьемся, например, некоторых «светящихся» цветов, которые видим на экране. Красивая фотография может потеряться при печати. С другой стороны, некоторые оттенки желтого и синего будут лучше отображаться на печати, чем на экране. О, жизнь не может быть слишком легкой.
Смешивая четыре вышеупомянутых цвета, мы можем получить достаточно полный спектр цветов.Конечно, есть отличия от пространства RGB. В CMYK мы не добьемся, например, некоторых «светящихся» цветов, которые видим на экране. Красивая фотография может потеряться при печати. С другой стороны, некоторые оттенки желтого и синего будут лучше отображаться на печати, чем на экране. О, жизнь не может быть слишком легкой. 
 Полноцветная коробка для Scent By Mail
Полноцветная коробка для Scent By Mail  Дизайн полноцветной коробки для Kabak
Дизайн полноцветной коробки для Kabak  Полноцветная почтовая коробка в выпуске Birthday Box
Полноцветная почтовая коробка в выпуске Birthday Box