|
|
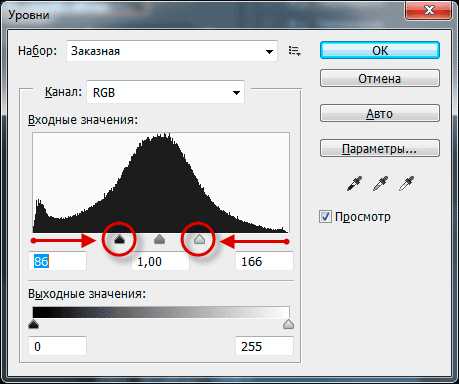
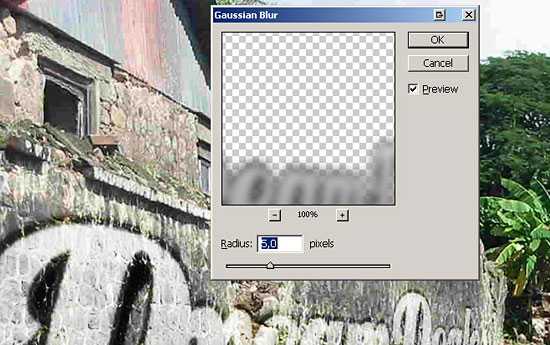
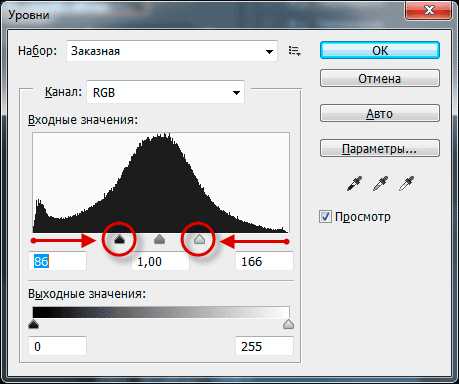
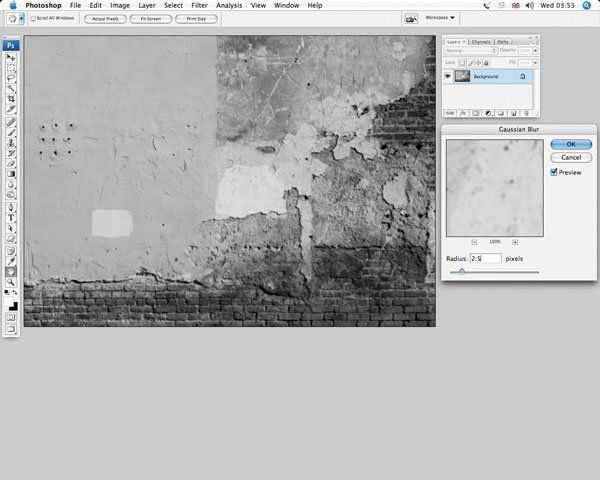
Как в фотошопе сделать граффити на стенеГраффити на стене в PhotoshopДля начала, давайте преобразуем изображение в чёрно-белое, это проще всего сделать нажатием комбинации клавиш Ctrl+Shift+U. Затем, мы должны увеличить его контраст. Есть несколько способов добиться этого, но я пришёл к выводу, что в данном случае использование инструмента "Уровни" (Levels) даст нам наилучшие результаты. Нажмите комбинацию клавиш Ctrl+L для открытия диалогового окна "Уровней", и, затем, сместите крайние чёрные и белые ползунки несколько к центру:
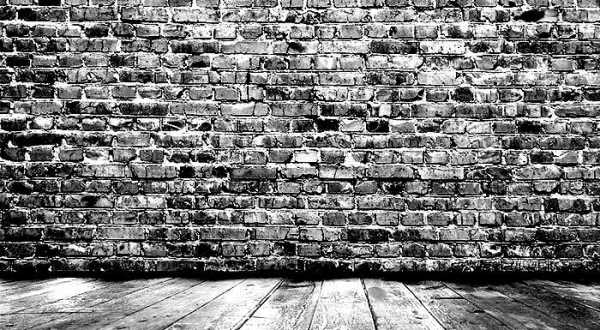
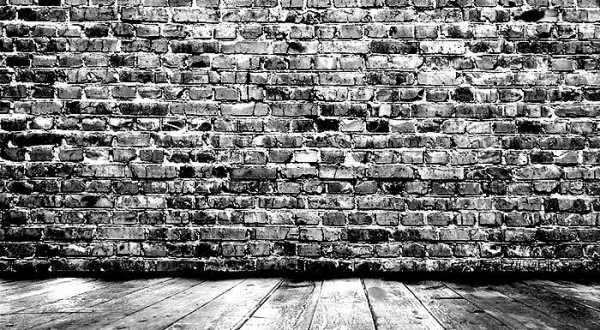
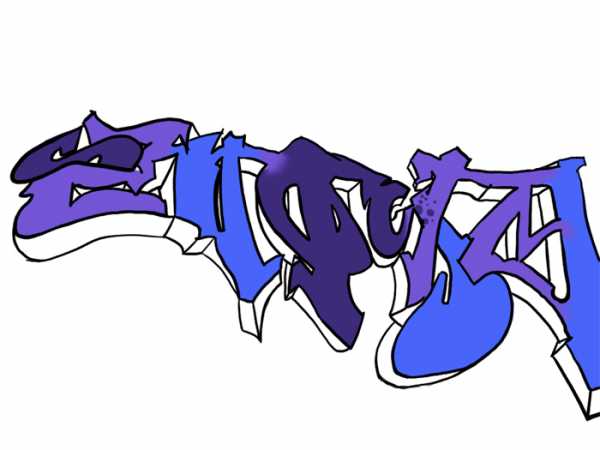
Теперь наше изображение должно иметь примерно такой вид:
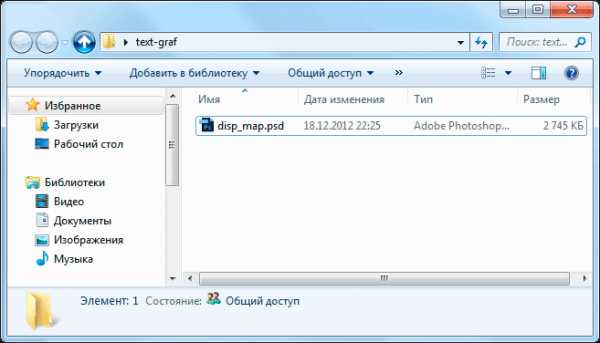
Теперь наступил очень важный момент. Сохраните полученное изображение обязательно в формате PSD, иначе вы не сможете выбрать его в дальнейшем. Я назову этот файл disp_map.psd. Теперь возвратим документу его первоначальный вид. Для этого пройдите по вкладке главного меню Окно --> История (Window --> Hiatory) и кликните по верхней строке в панели истории, либо или нажмите Файл --> Восстановить (File --> Revert) или клавиша F12. ТекстПодошло время создания текста!
Как правило, подобные надписи не делаются только одним цветом. Обычно буквы имеют градиенты, тени и обводку. Вот тут уже вступают в игру стили слоя. Их применение даст возможность добавить все эти элементы на одном текстовом слое. Настройки, которые я использовал, я привел ниже, но не стесняйтесь экспериментировать, чтобы получить результат лучше этого: Применив эти стили, я получил такой результат:
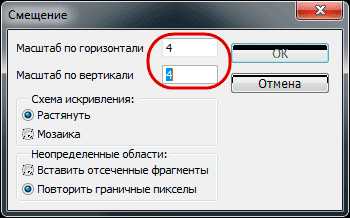
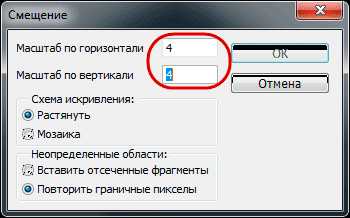
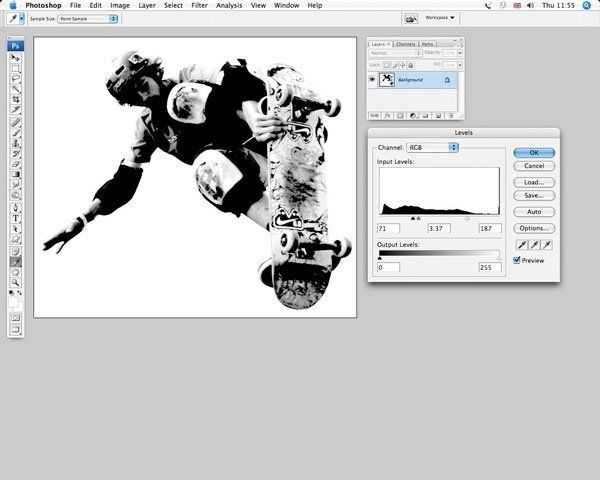
Придаём тексту рельефНа надпись на стене должна повторять неровности стены, т.е иметь рельеф. Для этого мы и используем сделанную ранее карту смещения. Одно важное дополнение. Перед тем, как применить карту, преобразуем наш текст в Теперь применяем "Смещение", для этого идём по вкладке главного меню Фильтр --> Искажение --> Смещение (Filter --> Distort --> Displace), после чего открывается диалоговое окно фильтра, где изменяем оба значения на 3 или 4:
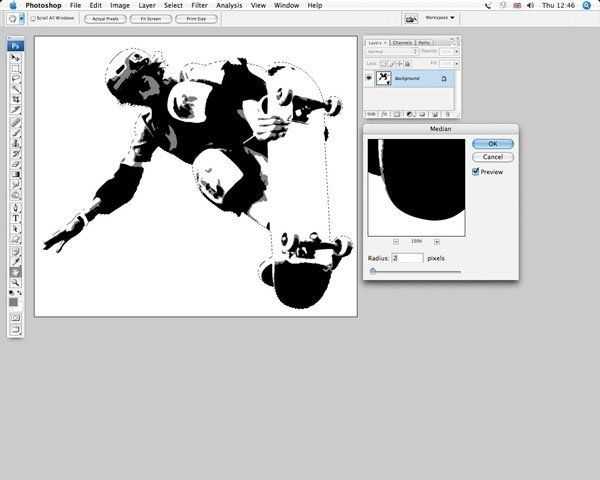
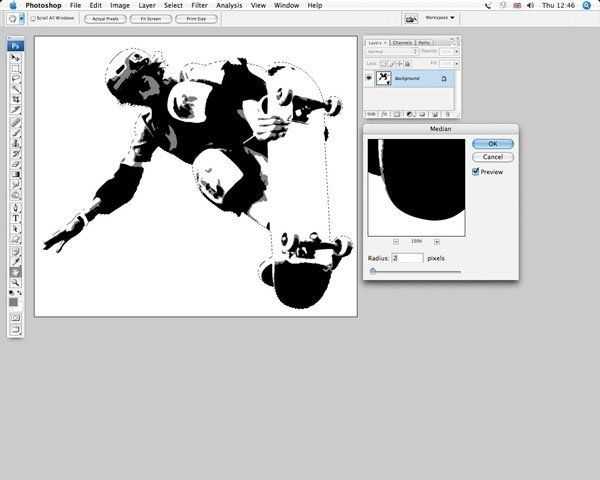
Нажимаем ОК, после чего появляется окно выбора файла, где нам следует выбрать сохранённый файл PSD с картой смещения, который мы созданный в начале, у меня этот файл называется disp_map.psd:
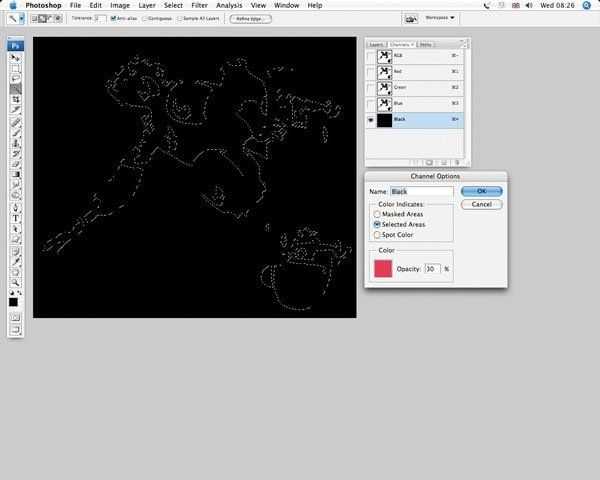
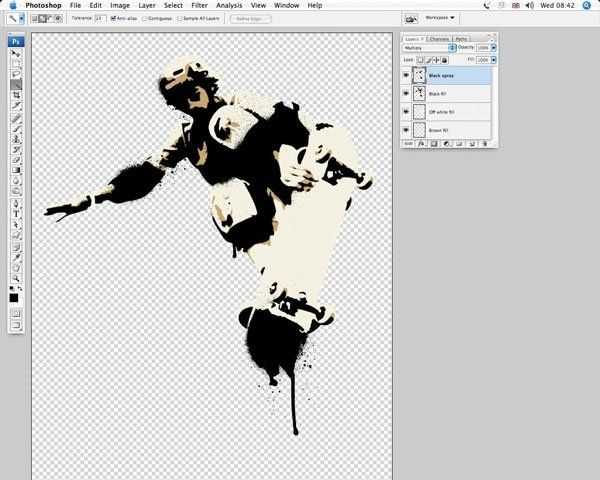
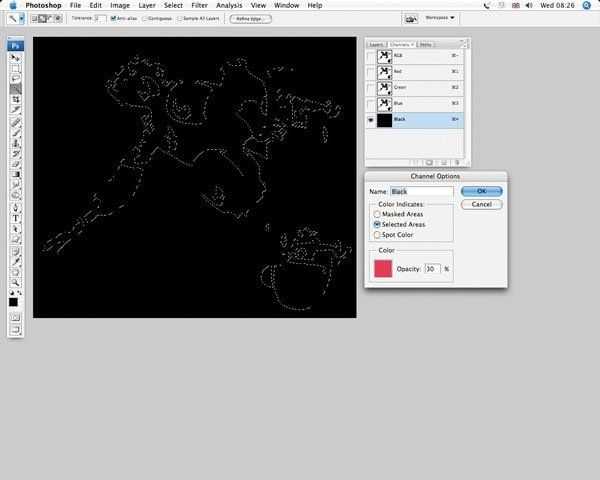
Вот что получилось у меня после этого. Текст вроде-как начал принимать форму стены, но, пока ещё, мы далеки от идеала:
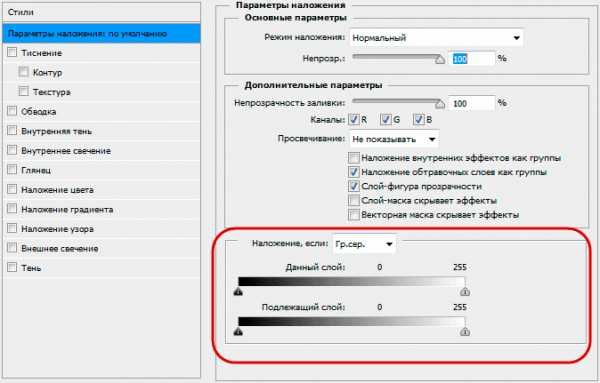
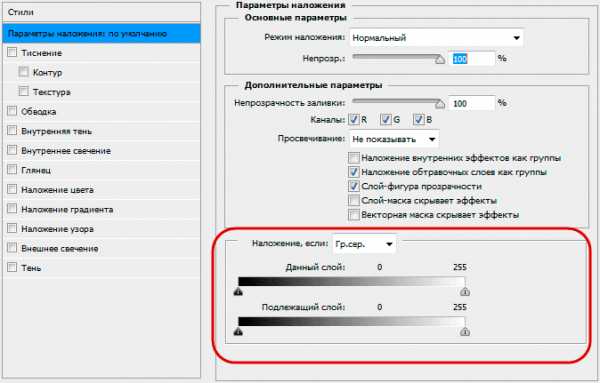
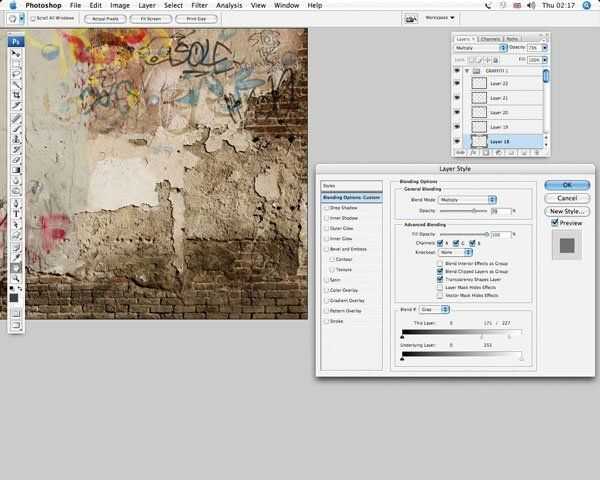
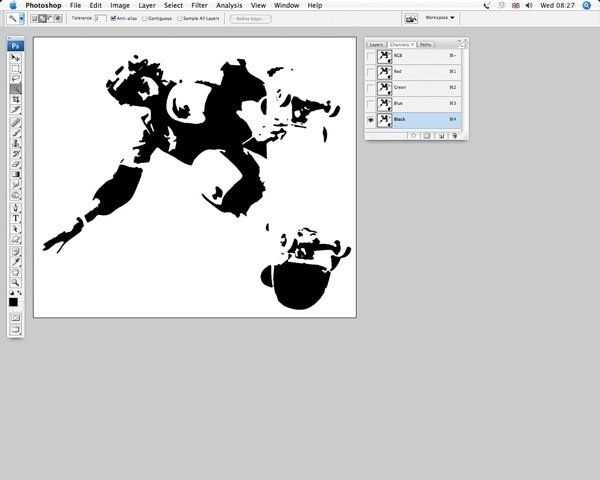
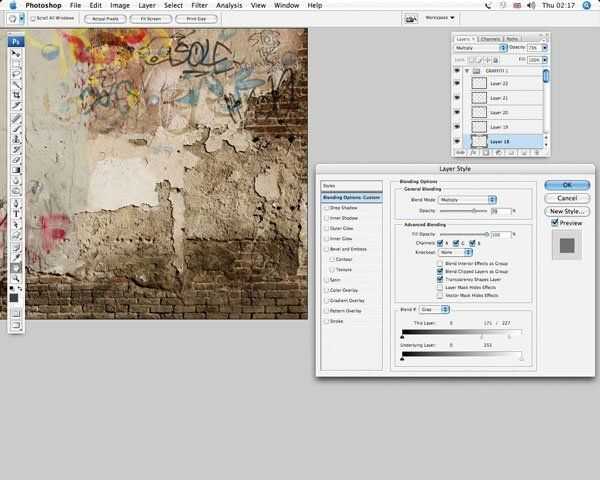
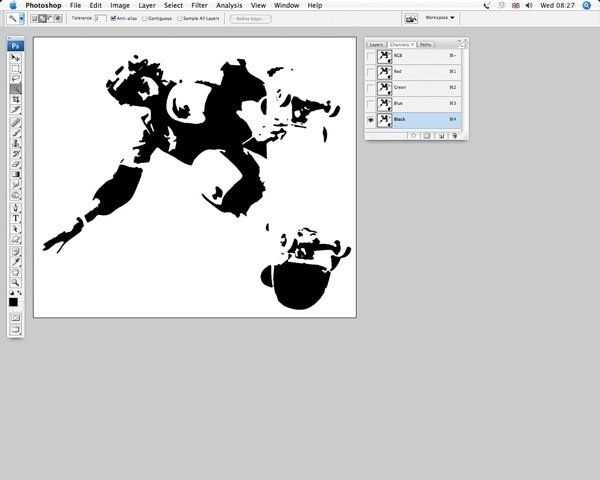
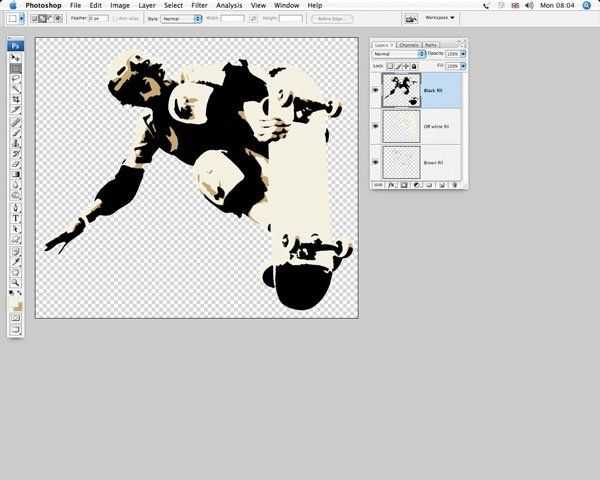
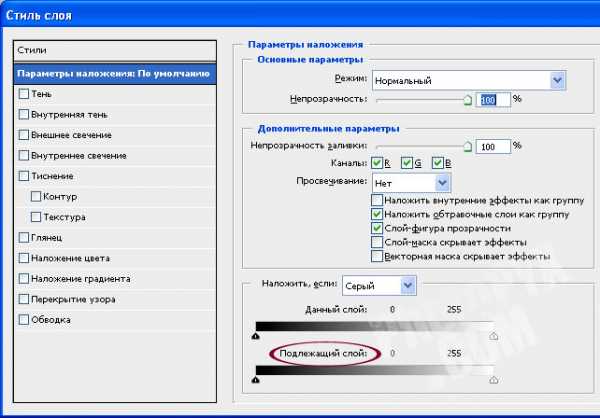
Смешивание слоёвОчевидно, что текст должен вписываться в стену. Мы проделали большую работу по изменению границы теста от прямой линии, но теперь тестовый слой нуждается в органичном наложении на фоновый. Есть несколько способов это сделать, в том числе применение различных режимов наложения, но,в данном случае, я покажу другой способ смешивания, на мой взгляд, наиболее подходящий в данной ситуации. Идём по вкладке главного меню Слои --> Стиль слоя --> Параметры наложения (Layer --> Layer Styles --> Blending Options) или просто дважды кликаем по бывшему текстовому слою, а ныне смат-объекту, в результате открывается окно параметров наложения по умолчанию. Нас интересует раздел "Наложение, если" (Blend If):
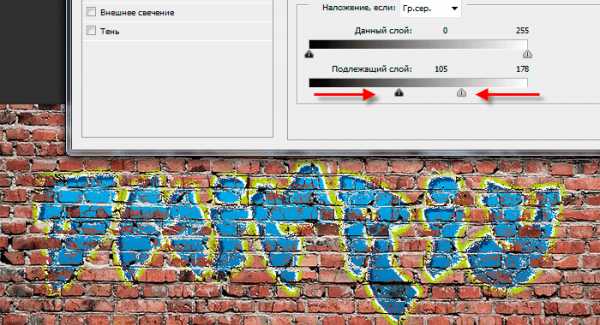
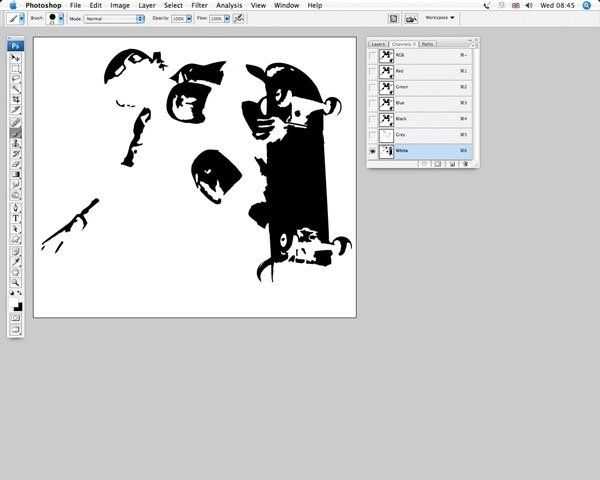
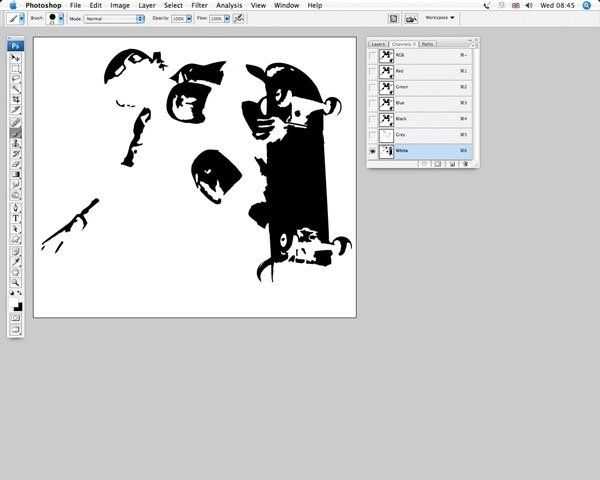
Этот раздел содержит два бара. Верхний для текущего (активного) слоя, и нижний для слоя, находящегося под ним. Оба бара содержат слайдер регулировки теней и светов, которые и позволяют смешивать активный слой, и/или слой под ним (нижележащий слой, или, как в офиц. переводе, подлежащий). В нашем случае, мы хотим смешать тени и блики кирпичной стены (подлежащий слой) с текстом. В нижнем баре тащим правый ползунок влево, а левый - вправо. В результате получается следующий результат:
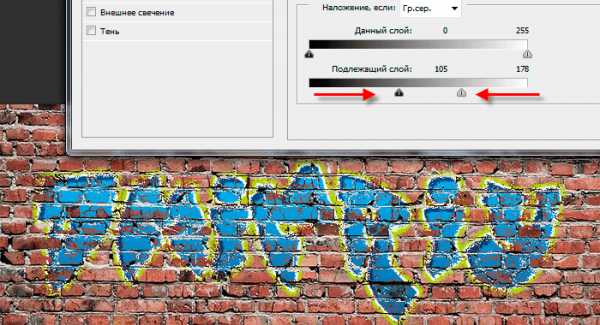
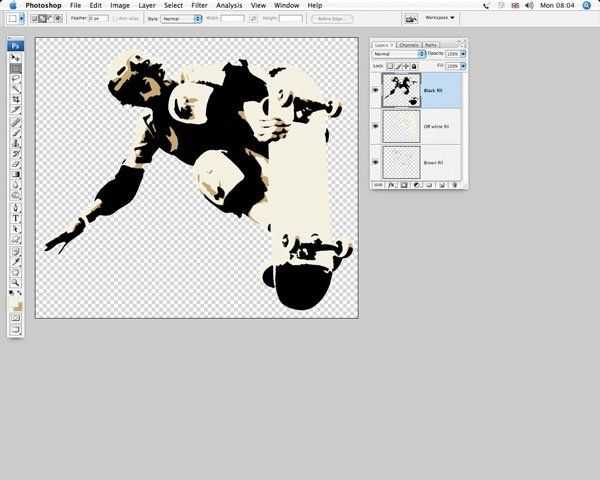
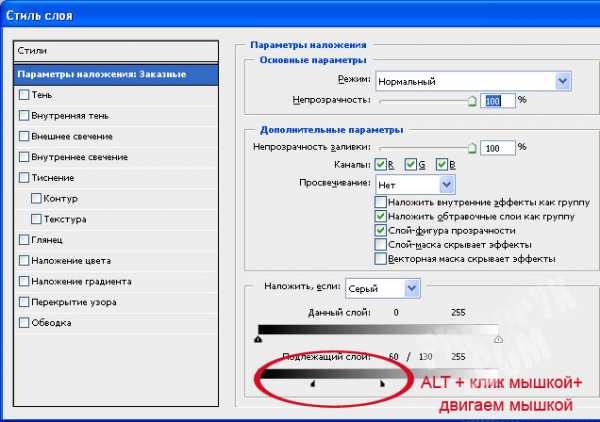
Текст стал похож на граффити, но какой-то он уж слишком выцветший и облезлый. Мне хотелось бы, чтобы он выглядел поярче. Попробую смягчить результат. Если зажать клавишу Alt и кликнуть по ползунку, то он разделится надвое, а эти половинки следует несколько раздвинуть: Вот теперь я получил именно то, что хотел:
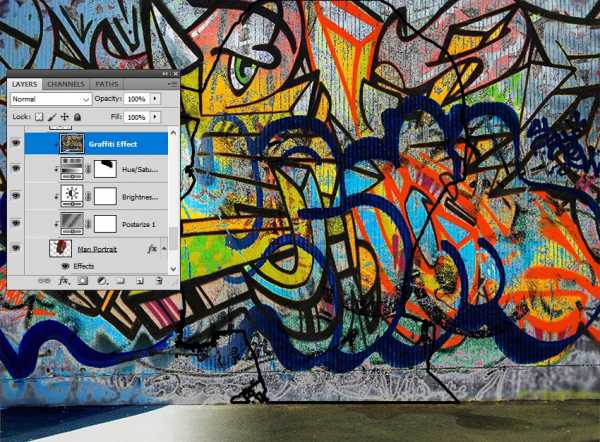
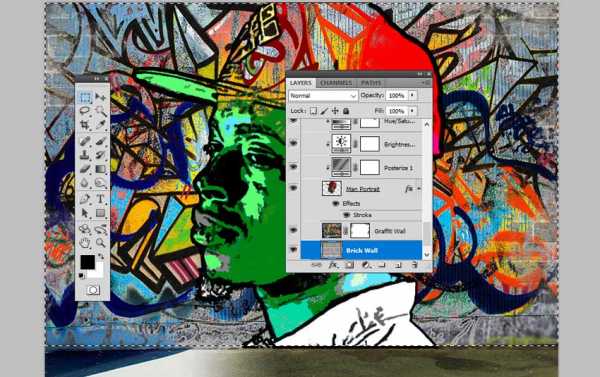
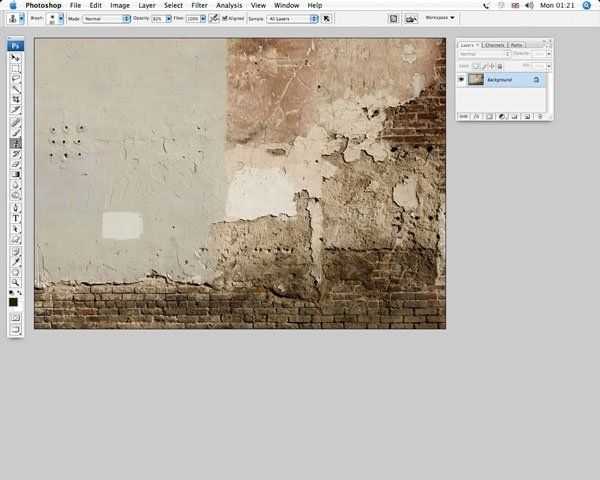
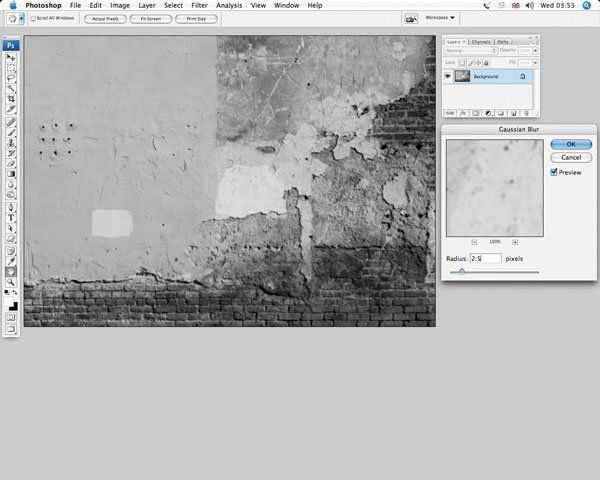
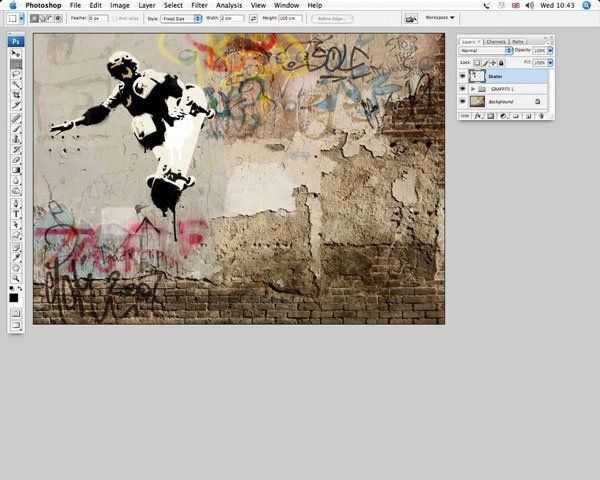
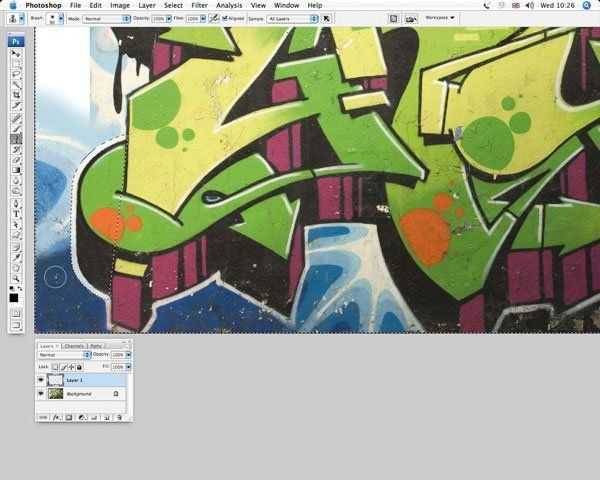
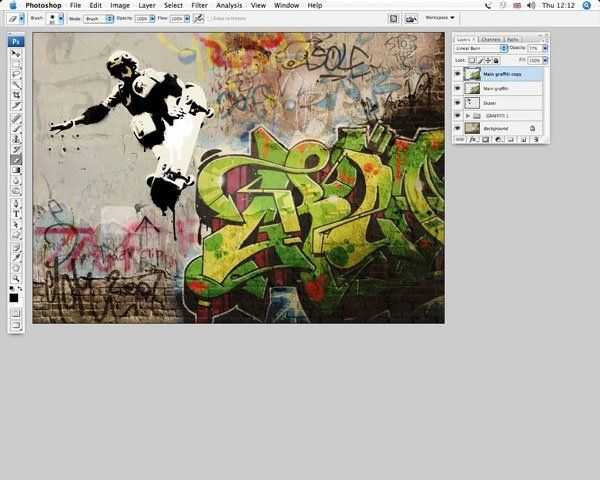
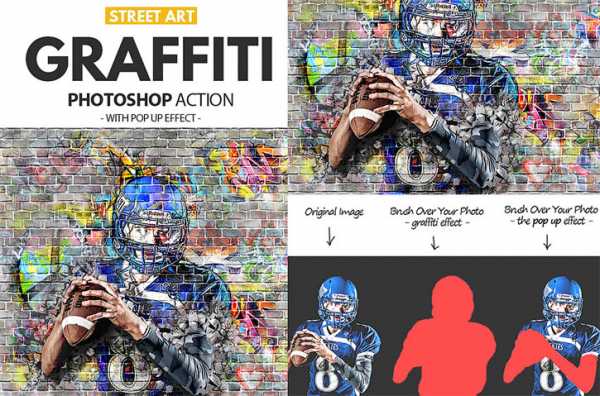
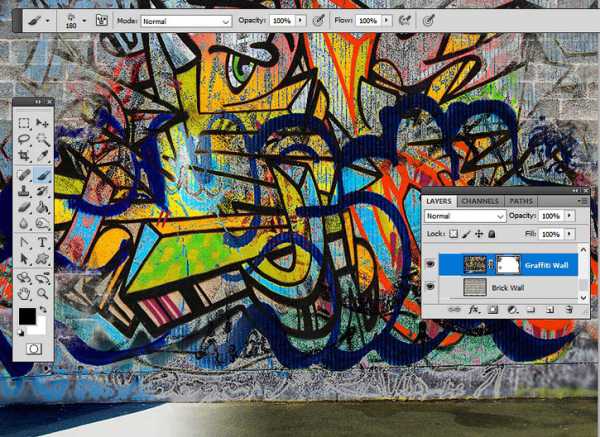
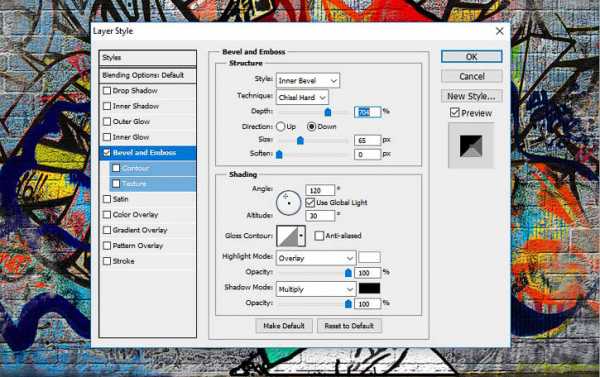
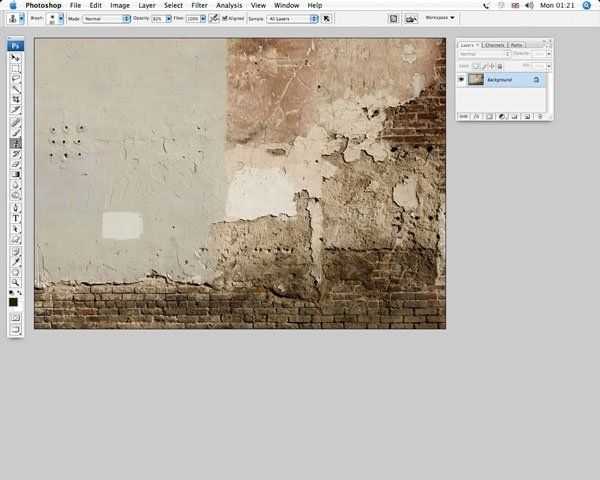
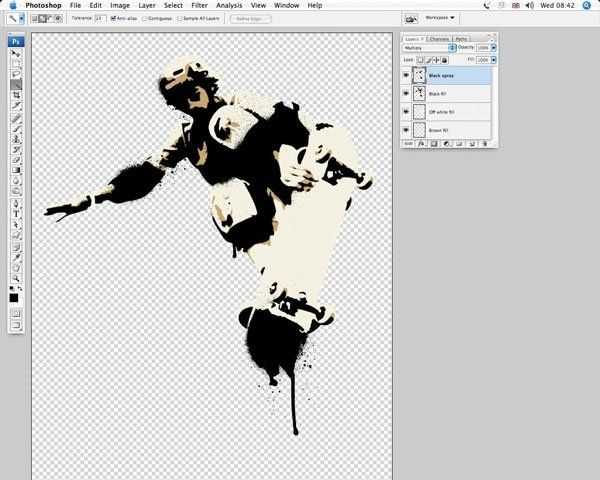
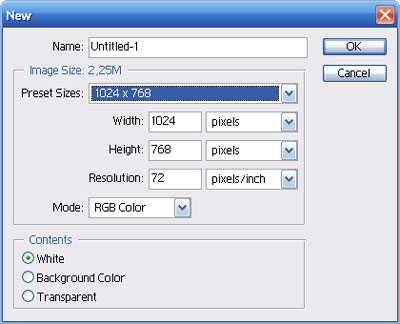
rugraphics.ru Рисуем граффити на стене в Фотошоп / Фотошоп-мастер Граффити повлияло на многих современных графических дизайнеров и иллюстраторов. Этим стилем разукрашивают скейтборды, одежду, обложки музыкальных альбомов. Также он часто используется для рекламы или журналов. Граффити зародилось в 70-х как простые росписи на стенах метро Нью-Йорка, а сейчас этот стиль является неотъемлемой частью хип-хоп культуры. Граффити стало всемирным видом живописи и постоянно мелькает то на изысканных выставках, то на улицах. В этом уроке вы узнаете, как добавить немного хаотичного городского стиля своему рисунку при помощи техник выделения и смешивания слоев. Также мы создадим трехцветный трафарет, используя фильтры и каналы Photoshop. Затем у вас появится шанс немного испачкать руки, добавив подтеки краски. По окончанию урока мы усилим эффект, применив режимы наложения, а также менее известный фильтр программы Photoshop Смещение (Displace). Таким образом, готовое граффити станет еще реалистичнее. Фотографию скейтера для этого урока любезно предоставил Paul Frost. Скачать архивы с материалами для урока Примечание: часть изображений отсутствует на сайте-источнике, в архиве вы найдёте альтернативные материалы для выполнения урока. Шаг 1Откройте Photoshop, создайте новый RGB документ размером 29,7 см на 21 см с разрешением 300 пикселей/дюйм (dpi). Возьмите изображение стены с iStockphoto или используйте любую похожую фотографию. Перетяните фотографию на документ в качестве нового слоя, выберите инструмент Штамп (Clone tool), в строке Образец (Sample) выберите Все слои (All Layers). Расширьте штукатурку в левой части фотографии. Вы можете также убрать черную краску в правом верхнем углу. Когда вы будете довольны результатом, объедините все слои при помощи клавиатурного сокращения Ctrl + E.  Шаг 2Сохраните изображение под именем Graffiti Tutorial. Обесцветьте его (Ctrl + U), а затем примените эффект Размытие по Гауссу (Gaussian blur) с радиусом 2,5 пикселя. Для этого перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Теперь нажмите Shift + Ctrl + S, чтобы Сохранить как (Save as), выберите формат Photoshop и назовите файл Bumpmap.psd. Теперь можете закрыть изображение - мы вернемся к нему ближе к концу урока и используем как карту смещения для граффити.  Шаг 3Откройте документ Graffiti Tutorial, добавьте новую группу под названием "Graffiti 1", затем откройте фотографии из архива (от Graffiti_1.jpg до Graffiti_16.jpg). Теперь используйте инструмент Волшебная палочка (Magic Wand) или перейдите в меню Выделение > Цветовой диапазон (Select > Colour Range), чтобы выделить граффити, а затем скопировать и вставить их в папку нашего документа в качестве новых слоев.  Шаг 4Продолжайте добавлять слои, но не забудьте оставить свободное место для трафарета скейтера и большого рисунка. Поэкспериментируйте с разными режимами наложения. Для этого урока я использовал различные комбинации режимов наложения. Попробуйте поменять оттенок надписей на более бледный и уменьшить Непрозрачность (Opacity), чтобы "состарить" рисунки. Также можете попробовать смешать слои, дважды кликнув по миниатюре слоя, а затем перетянув белый ползунок раздела Наложение если (Blend If) влево. Если зажать клавишу Alt и перетянуть половину ползунка, можно достичь более мягкого эффекта.  Шаг 5Откройте файл Skater.jpg (он находится в архиве), обрежьте лишний фон. Теперь выберите инструмент Перо (Pen tool) с режимом Контур (Paths), чтобы выделить скейтера. Вам не нужно быть 100% аккуратными при размещении точек, так как финальный результат все равно будет грубым. Когда вы закончили, перейдите на вкладку Контуры (Paths) и дважды кликните по миниатюре контура для сохранения изменений.  Шаг 6Обесцветьте слой, нажав Shift + Ctrl + U, затем сгенерируйте выделение из контура, нажав Ctrl и кликнув по его миниатюре. Нажмите Shift + Ctrl + I, чтобы инвертировать выделение, после чего заполните его белым. Теперь откройте меню Уровни (Levels), нажав Ctrl + L. Установите значение левой точки на 71, средней – 3,37, правой - 187. Это повысит контраст.  Шаг 7Сейчас мы немного усилим контраст. Перейдите в меню Изображение > Коррекция > Постеризация (Image > Adjust > Posterize). Введите значение 3. Теперь нам нужно упростить детали, чтобы рисунок выглядел как вручную сделанный трафарет. Снова выделите контур, а затем при помощи жесткой кисти закрасьте черные и белые зоны. После этого выберите инструмент Пипетка (Eyedropper tool), возьмите образцы серого и также закрасьте некоторые участки. Теперь перейдите в меню Фильтр > Шум > Медиана (Filter > Noise > Median). Установите параметр Радиус (Radius) на 2 пикселя.  Шаг 8Выберите инструмент Волшебная палочка (Magic Wand tool), снимите галочку Смежные пиксели (Contiguous), установите параметр Допуск (Tolerance) на 2, а затем выделите черные области рисунка. Перейдите к панели Каналы (Channels), создайте новый канал. Теперь используйте выпадающее меню, чтобы открыть Параметры канала (Channel Options). Выберите пункт Выделенные области (Selected Areas). Изменение первоначальных параметров канала упростит последующие шаги.  Шаг 9Назовите новый канал "Black", измените фоновый цвет на белый, а затем нажмите кнопку Delete, чтобы заполнить выделение черным цветом. Теперь черный цвет не зависит от белого и серого. Можете закрасить некоторые зоны белым, чтобы упростить рисунок еще больше. Помните - мы добиваемся эффекта трафарета. Примечание переводчика - просто уберите мелкие детали, или "висящие" отдельно участки.  Шаг 10Выделите серые зоны, создайте новый канал, и заполните его черным цветом. Зарисуйте некоторые участки, упростив рисунок. Назовите канал "Grey". Теперь выделите белые зоны, снова создайте новый канал, затем заполните выделение черным. Выделите прежде созданный контур, инвертируйте, после чего нажмите Alt + Delete, чтобы заполнить его белым. Уберите выделение, назовите канал "White".  Шаг 11Создайте новый слой, удалите фоновый слой. Сгенерируйте выделение канала "Grey" (для этого кликните по его миниатюре с зажатой клавишей Ctrl - прим. переводчика), затем заполните выделение бледно-коричневым (R = 243; G = 165; B = 114). Таким же образом выделите канал "White", заполните его слегка желтоватым (R = 200; G = 240; B = 224) на новом слое. Повторите тот же процесс для канала "Black", заполнив его черным цветом на другом слое. Примечание. Рекомендуемые RGB значения от переводчика: 1) заливка для канала "Grey" - R = 243; G = 240; B = 225 2) заливка для канала "White" R = 243; G = 240; B = 225  Шаг 12Выберите инструмент Рамка (Crop tool) и растяните нижнюю часть холста, прежде чем подтвердить кадрирование. Поверните изображение против часовой стрелки, как показано на рисунке. Теперь пора добавить немного подтеков краски. Откройте файл Paint_1.jpg. При помощи инструмента Волшебная палочка (Magic Wand tool) со снятой галочкой Смежные пиксели (Contiguous) выделите фотографию. После этого скопируйте и вставьте ее над слоем с черной заливкой (на скриншоте он назван "Black fill"). Трансформируйте слой с лишней краской, поместите его в необходимом месте, а затем измените режим наложения на Умножение (Multiply). Теперь удалите лишние части, после чего добавьте оставшиеся файлы для получения максимально реалистичного эффекта. Шаг 13 Теперь используйте те же светло-коричневые и желтоватые оттенки, чтобы заполнить другие зоны с подтеками краски. Используйте Обычный (Default) режим наложения - мы добиваемся легкого эффекта, поэтому не перестарайтесь. После того, как вы станете довольны результатом, Объедините видимые (Merge Visible) слои, нажав Shift + Ctrl + E. Назовите получившийся слой "Skater". Теперь перейдите к пресетам кистей. Выберите среднюю мягкую кисть, поставьте галочку напротив пункта Шум (Noise) на панели пресетов. Добавьте немного подтеков, используя те же цвета, включая черный. Перетяните слой "Skater" в документ, разместив его над группой из слоев.  Шаг 14Выберите любое граффити, которое вам понравится - оно должно быть достаточно ярким, чтобы стать центром нашей работы, или откройте изображение граффити, предложенное в начале урока. Примечание: Автор выбрал изображение, в котором отсутствовала нижняя левая часть граффити. Перед использованием в работе, он восстановил недостающую часть изображения с помощью инструмента Clone на новом слое в режиме «Все слои». На сайте-источнике отсутствует данное изображение. В архиве вы найдёте альтернативный вариант для выполнения урока.  Шаг 15Назовите слой с большим граффити "Main graffiti". Перетяните его в документ с нашей работой, разместив над слоем со скейтером. Переместите его в правый нижний угол. Теперь выберите инструмент Ластик (Eraser tool) и смягчите углы. Измените режим наложения слоя "Main graffiti" на Экран (Screen) и установите Непрозрачность (Opacity) - 60%. Продублируйте его, затем установите режим наложения для копии Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) - 77%.  Шаг 16Установите режим наложения слоя "Skater" Экран (Screen), сократите его Непрозрачность (Opacity) до 75%. Продублируйте этот слой, затем установите следующие параметры для дубликата: Режим наложения - Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) - 77%. Откройте файл "Tag.tif", перетяните его в документ как новый слой, разместите надо всеми остальными. Перетяните его в произвольное место, установите режим наложения Экран (Screen), Непрозрачность (Opacity) - 50%. Выделите верхний слой и примените к нему смещение. Для этого перейдите в меню Фильтр > Искажение > Смещение (Filter > Distort > Displace). В появившемся окне установите Масштаб по горизонтали и вертикали (Horizontal, Vertical Scale) на 5, выберите пункты Растянуть (Stretch To Fit), Повторить граничные пиксели (Repeat Edge pixels). После этого кликните по кнопке ОК, выберите файл bumpmap.psd, созданный в шаге №2, и кликните Открыть. После этого, по очереди выделите все слои и нажмите Ctrl + F для повтора фильтра. Теперь ваши граффити повторяют контуры стены под ними.  Автор: Mark Mayers photoshop-master.ru Создаем эффект граффити в Фотошоп / Фотошоп-мастер Узнайте, как создать эффект граффити из ваших фотографий в Adobe Photoshop, с помощью фильтров, корректирующих слоев, и стиля слоя. Другие работы с эффектом объема 3D-граффити Graffiti Effect с Pop Up Photoshop представлены на сайте Envato.  Скачать архив с материалами к уроку 1. Как создать фон кирпичной кладкиСоздайте Новый документ размером 850 х 630 точек. Можно, конечно, использовать другой размер для вашего PSD-файла, но вы должны соблюдать пропорции, используемые в данном руководстве. Добавьте изображение Кирпичной стены на новом слое. При необходимости, измените размер текстуры. Примечание переводчика: Для изменения размера, воспользуйтесь Инструментом Трансформации: Редактирование (Edit) - Трансформирование (Transform) - Масштабирование (Scale).  2. Как добавить граффитиШаг 1Откройте и вставьте в наш документ изображение граффити, при необходимости измените его размер. Поместите этот слой над слоем со стеной.  Шаг 2Нажмите на вторую иконку Добавить слой маску (Add layer mask) в нижней части панели Слои (Layers), чтобы добавить маску слоя к слою с изображением граффити.  Установите Цвет переднего плана на #000000 и выберите Гранжевую кисть (Grunge brush), прокрасьте на маске слоя, чтобы скрыть некоторые эффекты граффити и выявить кирпичную стену. 
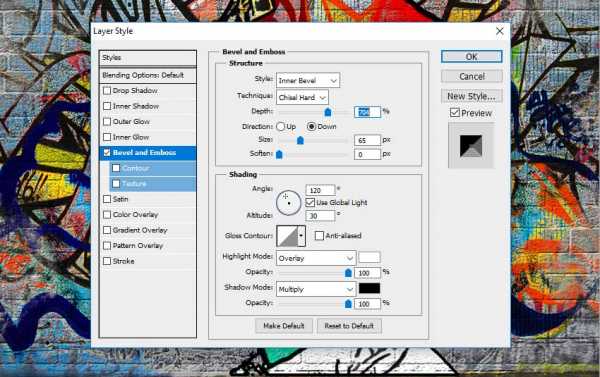
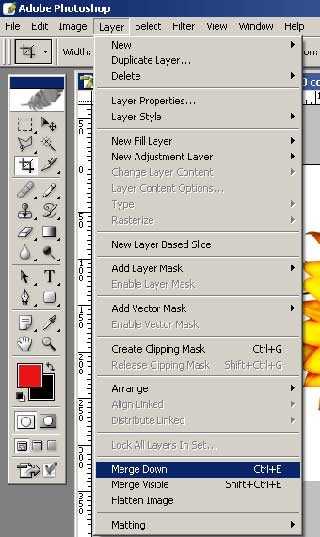
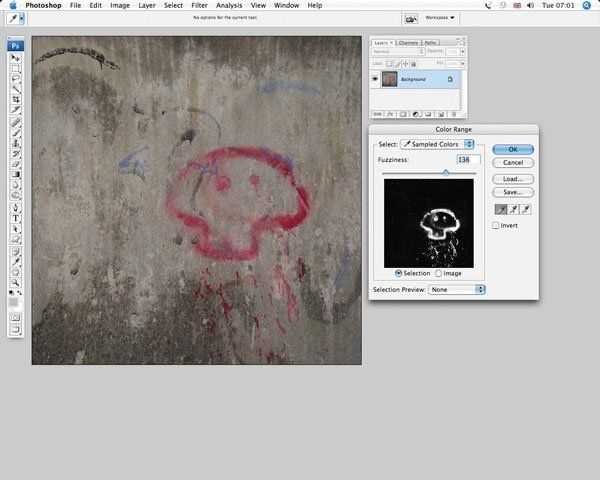
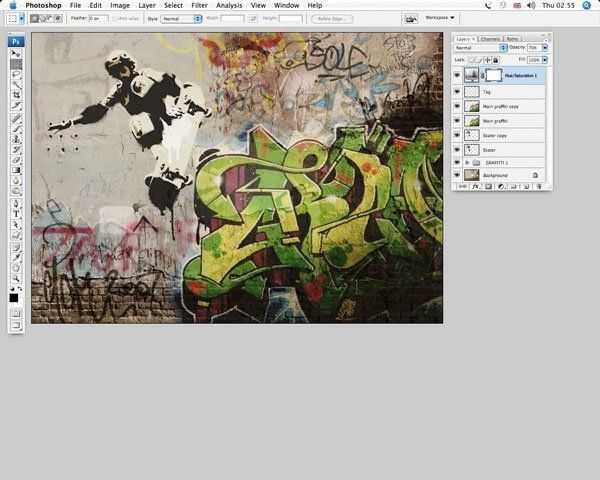
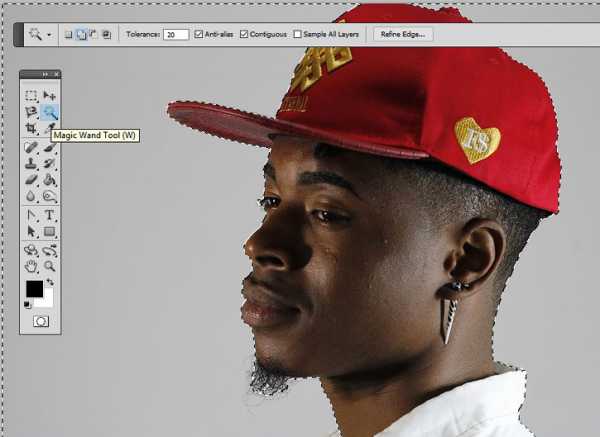
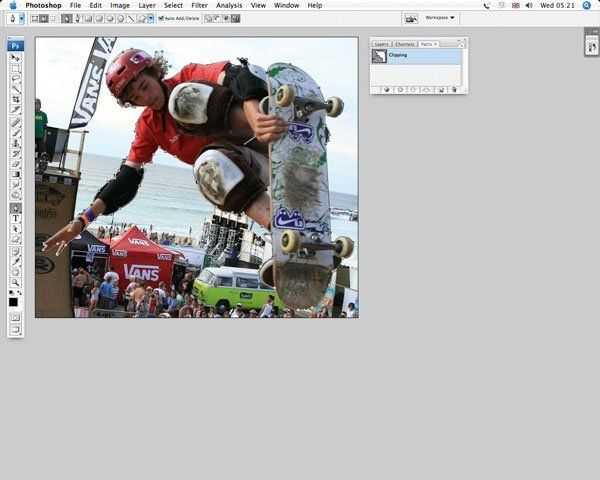
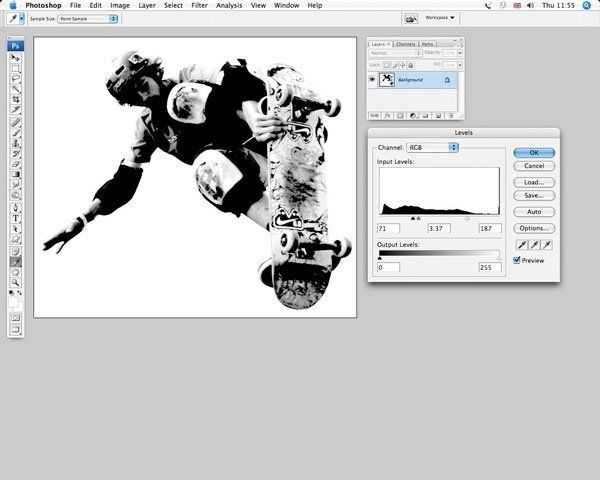
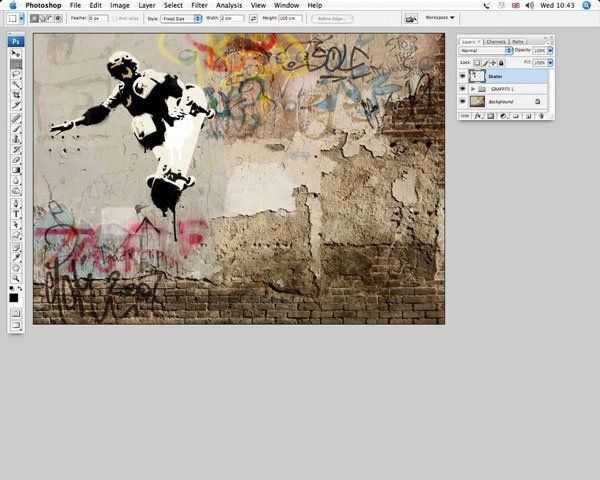
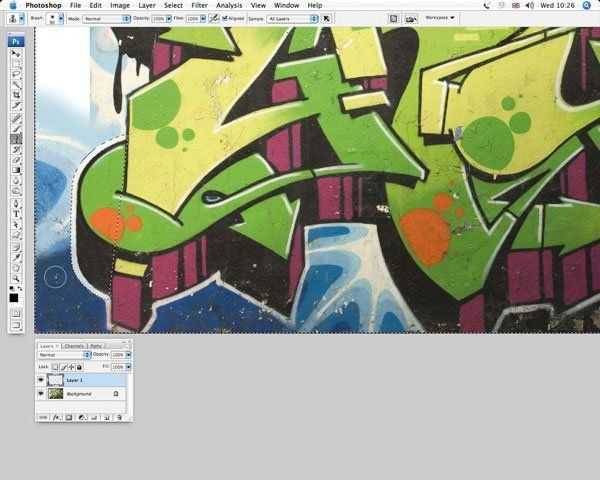
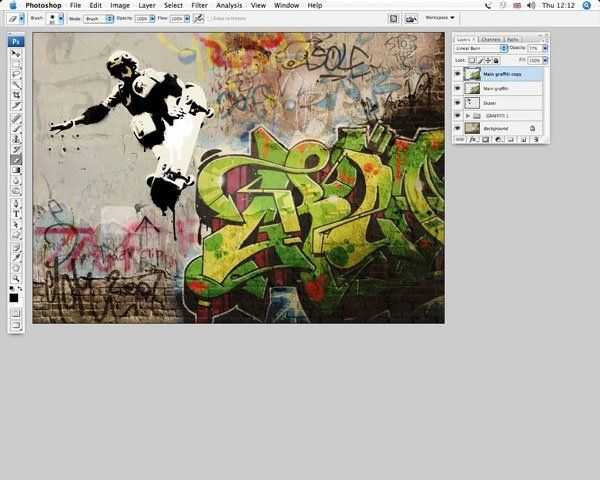
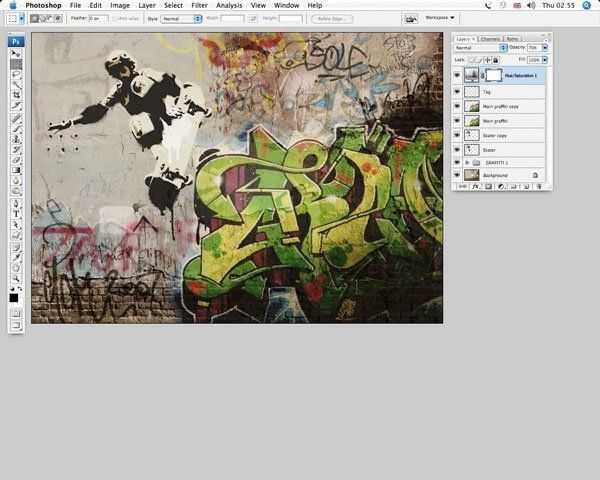
3. Как создать портрет в стиле граффитиШаг 1Откройте фотографию с лицом модели. Скопируйте и вставьте в наш документ, выше всех слоев. Используйте инструмент Волшебная палочка (Magic Wand Tool), чтобы выделить фон вокруг портрета. Установите Допуск (Tolerance) 10 и, установив галочки на Сглаживание (Anti-alias) и Смежные пиксели (Contiguous), удерживая нажатой клавишу Shift, выделите все участки фона. Нажмите Delete для удаления выделенного фона.  Нажмите Ctrl +D, чтобы снять выделение. Шаг 2Нажмите Ctrl +J, и продублируйте слой с головой модели дважды, и назовите новые слои портрет 1 и портрет 2. Скройте два вновь созданных слоя: при нажатии на значок Глаз рядом с любым слоем на панели Слоев (Layers) можно скрыть или показать слой.  Шаг 3Вернитесь к самому первому слою с изображением головы модели и добавьте стиль слоя Обводка (Stroke): Размер 4 пикс., Положение Из центра (Center), цвет #000000.  Шаг 4Применим к этому слою Фильтр: Переходим во вкладку Фильтр (Filter) - Имитация (Artistic) - Аппликация (Cutout) и выберите Количество уровней (Number of Levels) 8, Простота краев (Edge Simplicity) 0 и Четкость краев (Edge Fidelity) 3.   Шаг 5Добавьте Корректирующий слой Постеризация: Слои (Layers) - Новый Корректирующий слой (New adjustment layer) – Постеризация (Posterize), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, установите Уровни (Levels) на 5 единиц.  Шаг 6Добавьте Корректирующий слой Яркость/Контрастность: Слои (Layers) - Новый Корректирующий слой (New adjustment layer) - Яркость/Контрастность (Brightness / Contrast), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, Яркость (Brightness) до 117 и Контрастность (Contrast) до -50.  Шаг 7Добавьте Корректирующий слой Цветовой тон/насыщенность: Слои (Layers) - Новый Корректирующий слой (New adjustment layer) - Цветовой тон/насыщенность (Hue / Saturation), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, установите Тон (Hue) на 129 и Насыщенность (Saturation) до 100.  Выберите Гранжевую кисть для рисования на маске Корректирующего слоя Hue / Saturation, прокрасьте черным как на изображении ниже, для отображения исходного цвета.  Шаг 8Скопируйте слой с текстурой граффити, поместите его над корректирующими слоями, кликните левой кнопкой мышки между этим слоем и нижележащим, с зажатой клавишей ALT. Теперь и этот слой будет использован в качестве обтравочной маски к слою с портретом.  Измените режим наложения этого слоя, с копией текстуры граффити, на Светлее (Lighter Color)  Нажмите на иконку Добавить слой маску (Add layer mask) в нижней части панели Слои (Layers), чтобы добавить маску слоя к слою с изображением граффити. Установите Цвет переднего плана на  Шаг 9Нажмите на значок Глаз рядом со слоем портрет 1 слой, чтобы включить видимость слоя. Установите цвет переднего плана #000000 и цвет фона #ffffff.  Шаг 10Переходим во вкладку Фильтр (Filter) - Эскиз (Sketch) – Ксерокопия (Photocopy) и выбираем Детализация (Detail) 3, Затененность (Darkness) до 50.  Шаг 11Переходим во вкладку Фильтр (Filter) - Имитация (Artistic) - Аппликация (Cutout) и выбираем Количество уровней (Number of Levels) 3, Простота краев (Edge Simplicity) 3 и Четкость краев (Edge Fidelity) 3.  Шаг 12Перейдите к Изображение (Image) - Коррекция (Adjustments) - Уровни (Levels) и установите значения как на изображении ниже:  Шаг 13Установите режим наложения слоя портрет 1 на Умножение (Multiply).  Если вы хотите, вы можете повторить тот же процесс, но с разными настройками для слоя портрет 2, но этот шаг не является обязательным. 4. Как создать эффект кирпичаШаг 1Нажмите Shift-+Ctrl +N, чтобы создать Новый слой поверх всех остальных слоев. Нажмите Shift+Ctrl +Alt+E, чтобы объединить все видимые слои. Назовите этот слой Кирпичи.  Шаг 2Добавьте маску слоя к слою Кирпичи.  Шаг 3Выполните следующее действие: Изображение (Image) - Тримминг (Trim) и обрежьте холст, основанный на прозрачных пикселях.  Шаг 4Перейти к самому нижнему слою с текстурой кирпичной стены и создайте выделение с помощью Инструмента Прямоугольная область выделения (Rectangular Marquee Tool). Нажмите Ctrl +C, чтобы сделать копию выделения.  Шаг 5Вернитесь к слою Кирпичи и на вкладке Каналы (Channels) нажмите на значок Глаз рядом с маской слоя Кирпичи, чтобы сделать его видимым. Нажмите Ctrl + V, чтобы Вставить (Paste) выделение в этой маске. Примечание переводчика: Если не получается с клавишами Ctrl + C, попробуйте так: после того, как в шаге 4, вы выделили участок Прямоугольным выделением, перейдите в меню Редактирование (Edit) – Копировать (Copy), теперь перейдите на слой Кирпичи, зайдите в закладку Каналы, нажмите значок Глаз напротив Маски слоя, активируйте слой, опять меню Редактирование (Edit) – Вставить (Paste).  Шаг 6Вернитесь к вкладке Слои (Layers) и нажмите Ctrl +D, чтобы отменить выделение. Также кликните два раза мышкой по миниатюре окна на слое Кирпичи.  Шаг 7Зайдите в Стиль слоя (Layer Style Window) Кирпичи и добавьте стиль Тиснение (Bevel and Emboss). Выставите настройки, как на изображении ниже. Примечание переводчика: Стиль: Внутренний скос, Метод: Жесткая огранка, Глубина: 704%, Направление: Вниз, Размер: 65 пикс., Угол: 120 градусов, Режим подсветки: Перекрытие, Режим тени: Умножение.  Поздравляю! Вы это сделали! В этом уроке вы узнали, как создать эффект граффити в Photoshop с нуля, используя кисти и текстуру, фильтры и корректирующие слои. Я надеюсь, что вам пригодится этот урок в будущем, для создания своих работ!  Окончательный результат.  Автор: John Negoita photoshop-master.ru Рисуем граффити на стене в Фотошоп / Фотошоп-мастер Граффити повлияло на многих современных графических дизайнеров и иллюстраторов. Этим стилем разукрашивают скейтборды, одежду, обложки музыкальных альбомов. Также он часто используется для рекламы или журналов. Граффити зародилось в 70-х как простые росписи на стенах метро Нью-Йорка, а сейчас этот стиль является неотъемлемой частью хип-хоп культуры. Граффити стало всемирным видом живописи и постоянно мелькает то на изысканных выставках, то на улицах. В этом уроке вы узнаете, как добавить немного хаотичного городского стиля своему рисунку при помощи техник выделения и смешивания слоев. Также мы создадим трехцветный трафарет, используя фильтры и каналы Photoshop. Затем у вас появится шанс немного испачкать руки, добавив подтеки краски. По окончанию урока мы усилим эффект, применив режимы наложения, а также менее известный фильтр программы Photoshop Смещение (Displace). Таким образом, готовое граффити станет еще реалистичнее. Фотографию скейтера для этого урока любезно предоставил Paul Frost. Скачать архивы с материалами для урока Примечание: часть изображений отсутствует на сайте-источнике, в архиве вы найдёте альтернативные материалы для выполнения урока. Шаг 1Откройте Photoshop, создайте новый RGB документ размером 29,7 см на 21 см с разрешением 300 пикселей/дюйм (dpi). Возьмите изображение стены с iStockphoto или используйте любую похожую фотографию. Перетяните фотографию на документ в качестве нового слоя, выберите инструмент Штамп (Clone tool), в строке Образец (Sample) выберите Все слои (All Layers). Расширьте штукатурку в левой части фотографии. Вы можете также убрать черную краску в правом верхнем углу. Когда вы будете довольны результатом, объедините все слои при помощи клавиатурного сокращения Ctrl + E.  Шаг 2Сохраните изображение под именем Graffiti Tutorial. Обесцветьте его (Ctrl + U), а затем примените эффект Размытие по Гауссу (Gaussian blur) с радиусом 2,5 пикселя. Для этого перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Теперь нажмите Shift + Ctrl + S, чтобы Сохранить как (Save as), выберите формат Photoshop и назовите файл Bumpmap.psd. Теперь можете закрыть изображение - мы вернемся к нему ближе к концу урока и используем как карту смещения для граффити.  Шаг 3Откройте документ Graffiti Tutorial, добавьте новую группу под названием "Graffiti 1", затем откройте фотографии из архива (от Graffiti_1.jpg до Graffiti_16.jpg). Теперь используйте инструмент Волшебная палочка (Magic Wand) или перейдите в меню Выделение > Цветовой диапазон (Select > Colour Range), чтобы выделить граффити, а затем скопировать и вставить их в папку нашего документа в качестве новых слоев.  Шаг 4Продолжайте добавлять слои, но не забудьте оставить свободное место для трафарета скейтера и большого рисунка. Поэкспериментируйте с разными режимами наложения. Для этого урока я использовал различные комбинации режимов наложения. Попробуйте поменять оттенок надписей на более бледный и уменьшить Непрозрачность (Opacity), чтобы "состарить" рисунки. Также можете попробовать смешать слои, дважды кликнув по миниатюре слоя, а затем перетянув белый ползунок раздела Наложение если (Blend If) влево. Если зажать клавишу Alt и перетянуть половину ползунка, можно достичь более мягкого эффекта.  Шаг 5Откройте файл Skater.jpg (он находится в архиве), обрежьте лишний фон. Теперь выберите инструмент Перо (Pen tool) с режимом Контур (Paths), чтобы выделить скейтера. Вам не нужно быть 100% аккуратными при размещении точек, так как финальный результат все равно будет грубым. Когда вы закончили, перейдите на вкладку Контуры (Paths) и дважды кликните по миниатюре контура для сохранения изменений.  Шаг 6Обесцветьте слой, нажав Shift + Ctrl + U, затем сгенерируйте выделение из контура, нажав Ctrl и кликнув по его миниатюре. Нажмите Shift + Ctrl + I, чтобы инвертировать выделение, после чего заполните его белым. Теперь откройте меню Уровни (Levels), нажав Ctrl + L. Установите значение левой точки на 71, средней – 3,37, правой - 187. Это повысит контраст.  Шаг 7Сейчас мы немного усилим контраст. Перейдите в меню Изображение > Коррекция > Постеризация (Image > Adjust > Posterize). Введите значение 3. Теперь нам нужно упростить детали, чтобы рисунок выглядел как вручную сделанный трафарет. Снова выделите контур, а затем при помощи жесткой кисти закрасьте черные и белые зоны. После этого выберите инструмент Пипетка (Eyedropper tool), возьмите образцы серого и также закрасьте некоторые участки. Теперь перейдите в меню Фильтр > Шум > Медиана (Filter > Noise > Median). Установите параметр Радиус (Radius) на 2 пикселя.  Шаг 8Выберите инструмент Волшебная палочка (Magic Wand tool), снимите галочку Смежные пиксели (Contiguous), установите параметр Допуск (Tolerance) на 2, а затем выделите черные области рисунка. Перейдите к панели Каналы (Channels), создайте новый канал. Теперь используйте выпадающее меню, чтобы открыть Параметры канала (Channel Options). Выберите пункт Выделенные области (Selected Areas). Изменение первоначальных параметров канала упростит последующие шаги.  Шаг 9Назовите новый канал "Black", измените фоновый цвет на белый, а затем нажмите кнопку Delete, чтобы заполнить выделение черным цветом. Теперь черный цвет не зависит от белого и серого. Можете закрасить некоторые зоны белым, чтобы упростить рисунок еще больше. Помните - мы добиваемся эффекта трафарета. Примечание переводчика - просто уберите мелкие детали, или "висящие" отдельно участки.  Шаг 10Выделите серые зоны, создайте новый канал, и заполните его черным цветом. Зарисуйте некоторые участки, упростив рисунок. Назовите канал "Grey". Теперь выделите белые зоны, снова создайте новый канал, затем заполните выделение черным. Выделите прежде созданный контур, инвертируйте, после чего нажмите Alt + Delete, чтобы заполнить его белым. Уберите выделение, назовите канал "White".  Шаг 11Создайте новый слой, удалите фоновый слой. Сгенерируйте выделение канала "Grey" (для этого кликните по его миниатюре с зажатой клавишей Ctrl - прим. переводчика), затем заполните выделение бледно-коричневым (R = 243; G = 165; B = 114). Таким же образом выделите канал "White", заполните его слегка желтоватым (R = 200; G = 240; B = 224) на новом слое. Повторите тот же процесс для канала "Black", заполнив его черным цветом на другом слое. Примечание. Рекомендуемые RGB значения от переводчика: 1) заливка для канала "Grey" - R = 243; G = 240; B = 225 2) заливка для канала "White" R = 243; G = 240; B = 225  Шаг 12Выберите инструмент Рамка (Crop tool) и растяните нижнюю часть холста, прежде чем подтвердить кадрирование. Поверните изображение против часовой стрелки, как показано на рисунке. Теперь пора добавить немного подтеков краски. Откройте файл Paint_1.jpg. При помощи инструмента Волшебная палочка (Magic Wand tool) со снятой галочкой Смежные пиксели (Contiguous) выделите фотографию. После этого скопируйте и вставьте ее над слоем с черной заливкой (на скриншоте он назван "Black fill"). Трансформируйте слой с лишней краской, поместите его в необходимом месте, а затем измените режим наложения на Умножение (Multiply). Теперь удалите лишние части, после чего добавьте оставшиеся файлы для получения максимально реалистичного эффекта. Шаг 13 Теперь используйте те же светло-коричневые и желтоватые оттенки, чтобы заполнить другие зоны с подтеками краски. Используйте Обычный (Default) режим наложения - мы добиваемся легкого эффекта, поэтому не перестарайтесь. После того, как вы станете довольны результатом, Объедините видимые (Merge Visible) слои, нажав Shift + Ctrl + E. Назовите получившийся слой "Skater". Теперь перейдите к пресетам кистей. Выберите среднюю мягкую кисть, поставьте галочку напротив пункта Шум (Noise) на панели пресетов. Добавьте немного подтеков, используя те же цвета, включая черный. Перетяните слой "Skater" в документ, разместив его над группой из слоев.  Шаг 14Выберите любое граффити, которое вам понравится - оно должно быть достаточно ярким, чтобы стать центром нашей работы, или откройте изображение граффити, предложенное в начале урока. Примечание: Автор выбрал изображение, в котором отсутствовала нижняя левая часть граффити. Перед использованием в работе, он восстановил недостающую часть изображения с помощью инструмента Clone на новом слое в режиме «Все слои». На сайте-источнике отсутствует данное изображение. В архиве вы найдёте альтернативный вариант для выполнения урока.  Шаг 15Назовите слой с большим граффити "Main graffiti". Перетяните его в документ с нашей работой, разместив над слоем со скейтером. Переместите его в правый нижний угол. Теперь выберите инструмент Ластик (Eraser tool) и смягчите углы. Измените режим наложения слоя "Main graffiti" на Экран (Screen) и установите Непрозрачность (Opacity) - 60%. Продублируйте его, затем установите режим наложения для копии Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) - 77%.  Шаг 16Установите режим наложения слоя "Skater" Экран (Screen), сократите его Непрозрачность (Opacity) до 75%. Продублируйте этот слой, затем установите следующие параметры для дубликата: Режим наложения - Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) - 77%. Откройте файл "Tag.tif", перетяните его в документ как новый слой, разместите надо всеми остальными. Перетяните его в произвольное место, установите режим наложения Экран (Screen), Непрозрачность (Opacity) - 50%. Выделите верхний слой и примените к нему смещение. Для этого перейдите в меню Фильтр > Искажение > Смещение (Filter > Distort > Displace). В появившемся окне установите Масштаб по горизонтали и вертикали (Horizontal, Vertical Scale) на 5, выберите пункты Растянуть (Stretch To Fit), Повторить граничные пиксели (Repeat Edge pixels). После этого кликните по кнопке ОК, выберите файл bumpmap.psd, созданный в шаге №2, и кликните Открыть. После этого, по очереди выделите все слои и нажмите Ctrl + F для повтора фильтра. Теперь ваши граффити повторяют контуры стены под ними.  Автор: Mark Mayers photoshop-master.ru Создаем в фотошопе надпись в стиле граффити на уличной стене | DesigNonstop
Создаем в фотошопе надпись в стиле граффити на уличной стене11Думаю, этот несложный урок от Dreamdealer порадует тех, кто только начинает осваивать фотошоп. Все очень несложно, а результат весьма впечатляет. Для этого нам потребуется фотография с изображением гранжевой стены и красивая надпись, которую потом мы будем трансформировать различными способами. Далее мы воспользуемся режимом наложения и размывкой. Шаг 1. Шаг 2. Шаг 3. Шаг 4. Шаг 5. Получился такой вот результат. Шаг 6. Шаг 7. Финал www.designonstop.com Эффект граффити в Adobe PhotoshopВ этом уроке мы научимся создавать эффект граффити в Adobe Photoshop. Мы будем работать с масками, каналами, стилями слоя и фильтрами. Также поработаем в режиме маски кистями и используем различные режимы наложения. В итоге у вас получится иллюстрация в стиле нарисованного на стене граффити.
Результат
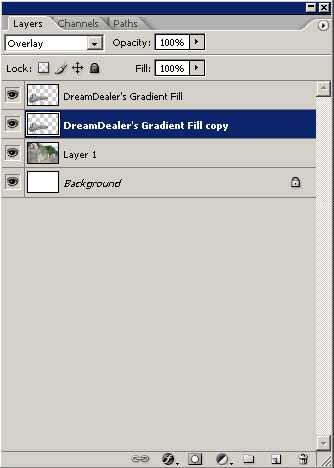
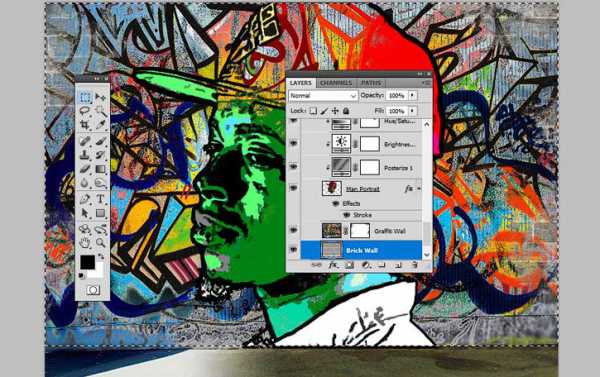
ИсходникиДля выполнения урока вам понадобятся следующие файлы: 1. Фон из кирпичной стеныСоздайте новый документ размером 850 x 630 px. При желании вы можете выбрать и другой размер, но в таком случае учитывайте это при выполнении урока. В новый слой добавьте изображение кирпичной стены из исходников. При необходимости масштабируйте изображение.
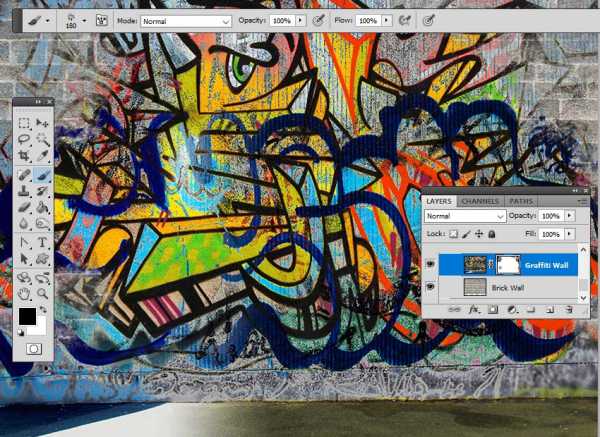
2. Добавляем граффитиШаг 1Создайте новый слой и добавьте в него изображение граффити. Подгоните размер изображения под нужный вам размер.
Шаг 2В палитре Layers/Слои кликните по второй иконке в нижнем ряду. Эта иконка добавит маску слою с граффити.
Выберите черный цвет и возьмите инструмент Brush/Кисть. Используйте гранж-кисти, чтобы рисовать черным цветом внутри маски. Так вы частично скроете слой с граффити, проявляя слой с кирпичной стеной.
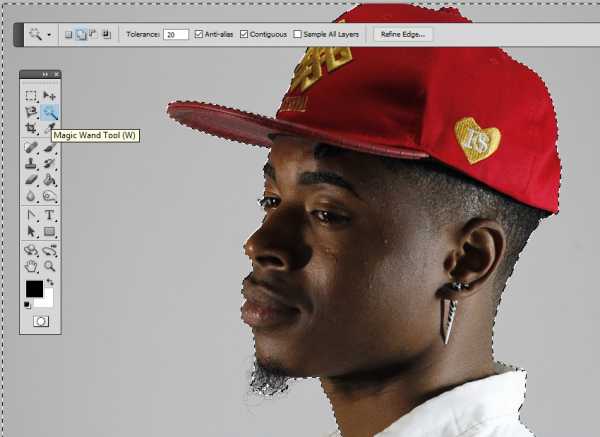
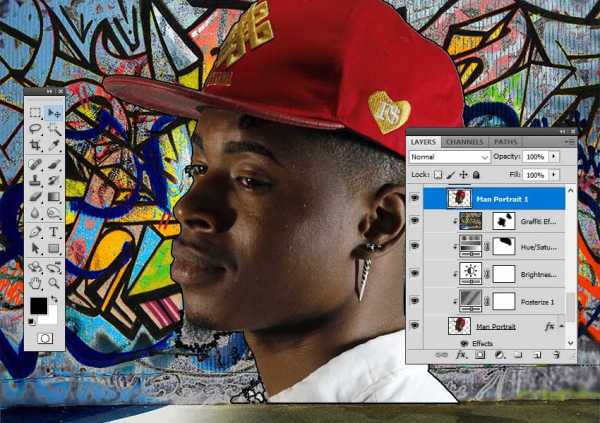
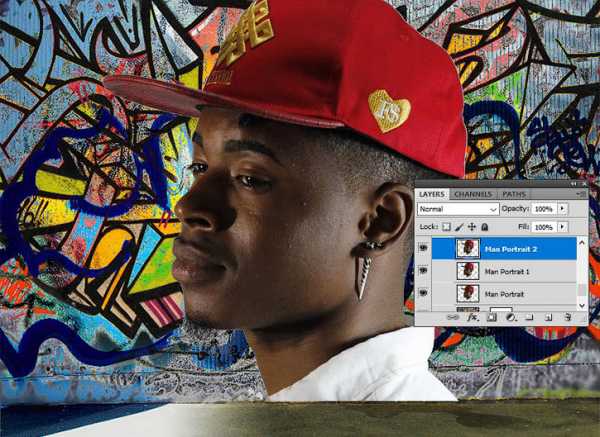
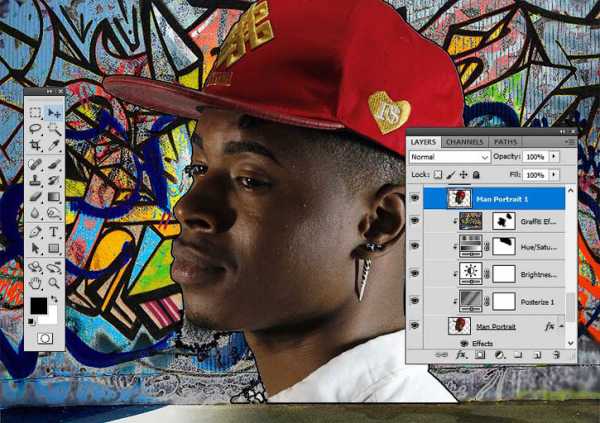
3. Эффект граффити на портретеШаг 1В новый слой поместите портрет мужчины. При помощи инструмента Magic Wand/Волшебная палочка выделите фон изображение. Настройте параметры волшебной палочки как показано ниже. Удерживая клавишу Shift вы можете создавать множественные выделения. После того как вы выделили весь фон, нажмите Delete, чтобы удалить эти области.
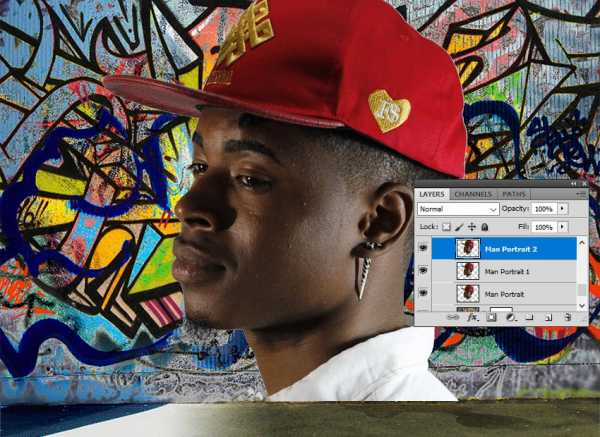
Нажмите Control-D, чтобы снять выделение. Шаг 2Дважды нажмите Control-J, чтобы создать две копии слоя с портретом. Назовите копии Man Portrait 1 и Man Portrait 2. Скройте две последние копии (для этого кликните по иконке глаза рядом с названием каждого слоя в палитре Layers/Слои).
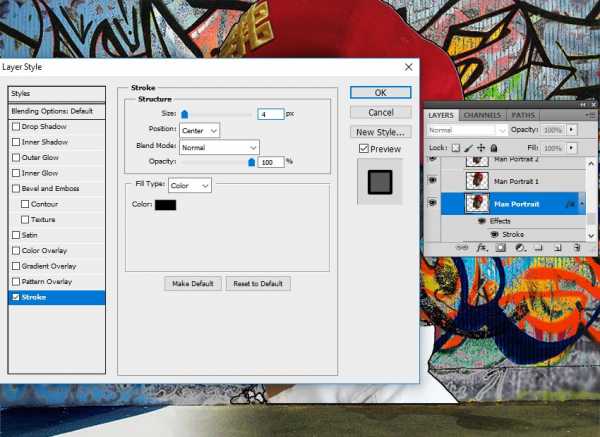
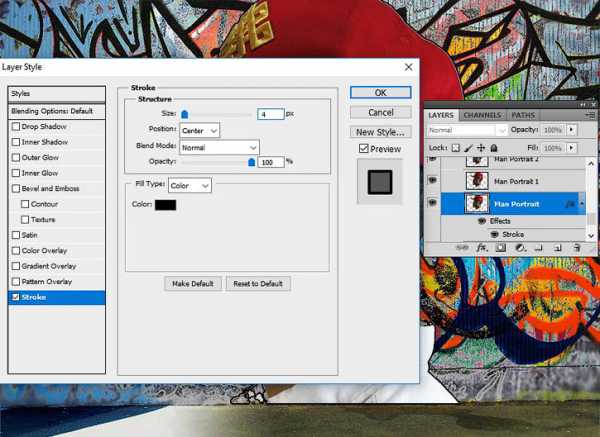
Шаг 3Вернитесь к оригинальному слою с портретом. Кликните по нему дважды, чтобы открыть стили слоя. В появившемся окне выберите стиль Stroke/Обводка и укажите параметры как показано на картинке ниже.
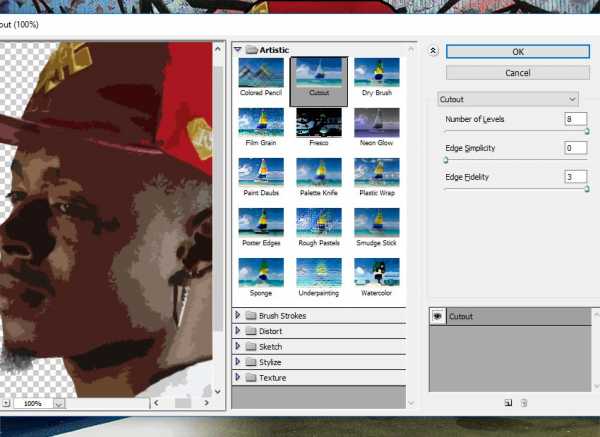
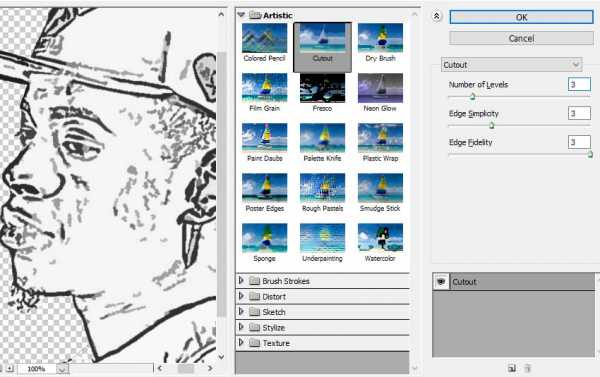
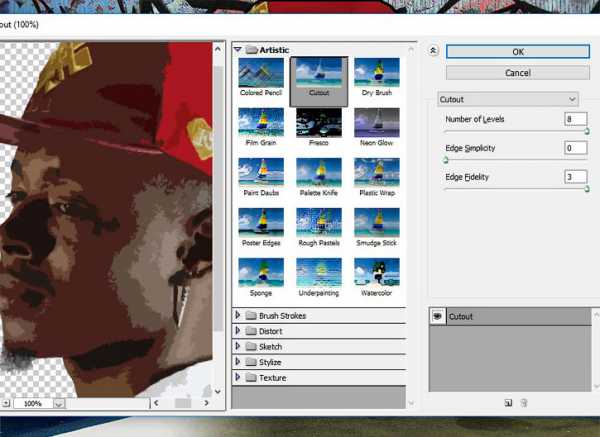
Шаг 4В меню выберите Filter > Artistic > Cutout/Фильтр>Имитация>Аппликация и настройте фильтр как показано ниже.
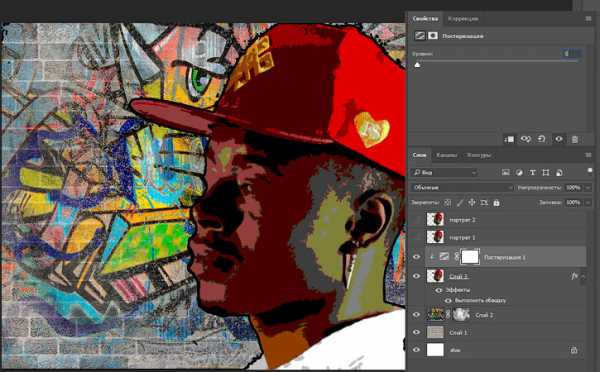
Шаг 5В меню выберите Layer > New Adjustment Layer > Posterize /Слой>Новый корректирующий слой >Постеризация. Настройте параметры слоя как показано ниже. Кликните по третьей иконке в нижнем ряду палитры постеризации, чтобы сделать этот слой обтравочной маской для слоя с портретом.
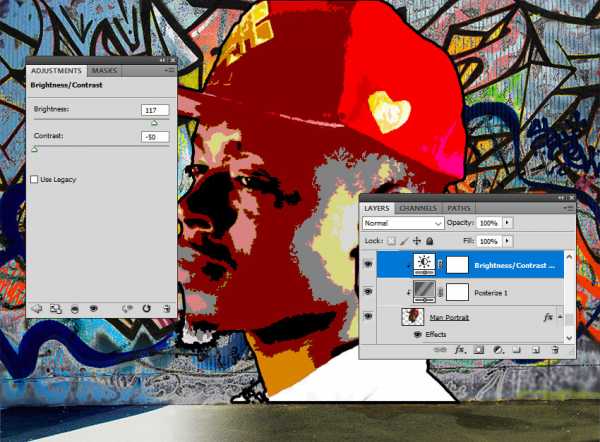
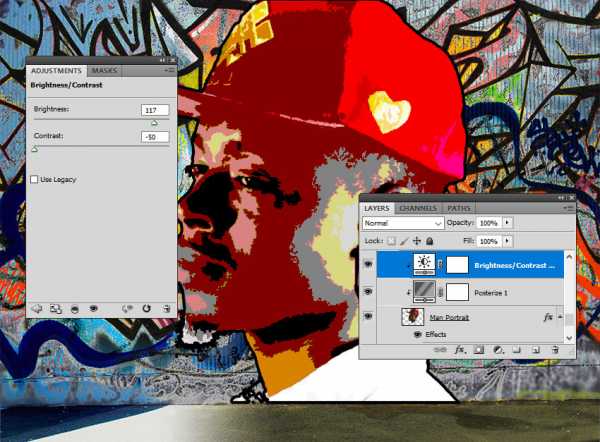
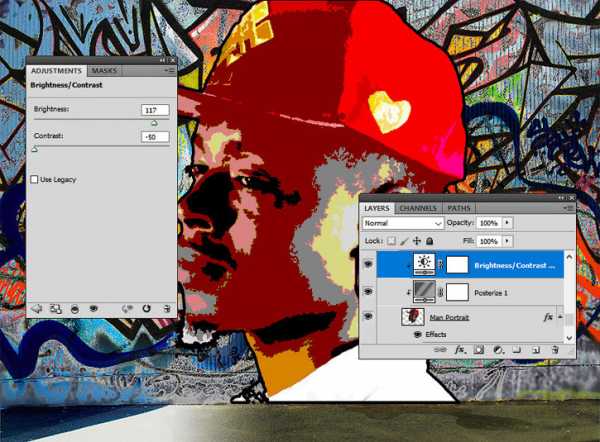
Шаг 6В меню выберите Layer > New Adjustment Layer > Brightness/Contrast / Слой>Новый корректирующий слой>Яркость/Контраст. Настройте параметры как показано ниже и также сделайте слой обтравочной маской.
Шаг 7В меню выберите Layer > New Adjustment Layer > Hue/Saturation/ Слой>Новый корректирующий слой>Цветовой тон/Насыщенность. Настройте параметры как показано ниже и также сделайте слой обтравочной маской.
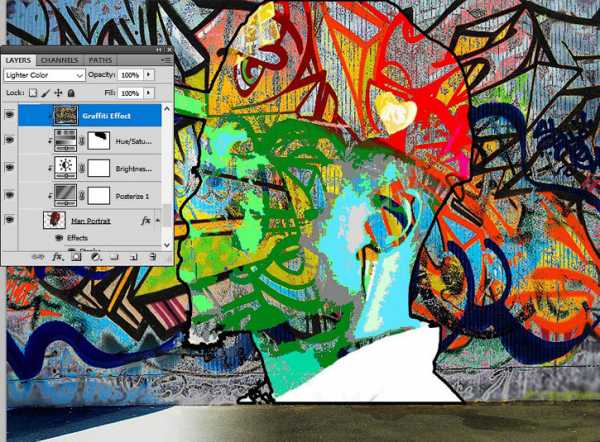
Возьмите инструмент Brush/Кисть и используйте гранж-кисти черного цвета, чтобы замаскировать в маске слоя Hue/Saturation/Цветовой тон/Насыщенность часть кепки.
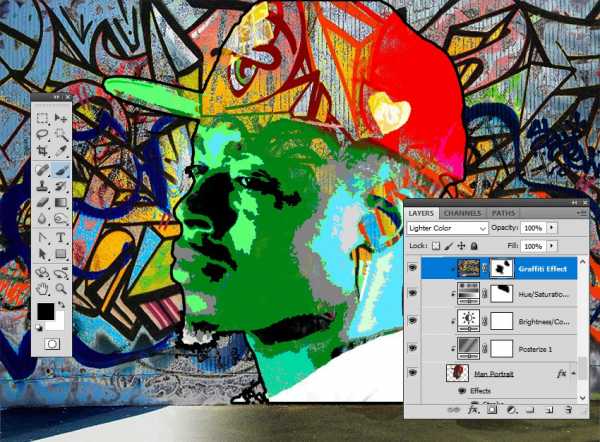
Шаг 8Создайте новый слой. Копируйте изображение с граффити из нашего документа и вставьте его в новый слой. Кликните по слою правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску.
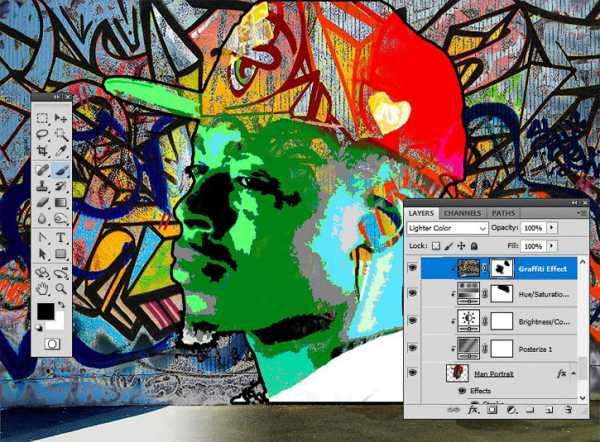
Укажите этому слою Blend Mode/Режим наложения - Lighter Color/Светлее.
Кликните по второй иконке в нижнем ряду палитры Layers/Слои, чтобы указать маску слою с граффити. Инструментом Brush/Кисть при помощи гранж-кистей черного цвета закрасьте частично маску слоя, чтобы получилось примерно как на картинке ниже.
Шаг 9Верните видимость слою Man Portrait 1. Укажите в качестве главного цвета черный, а в качестве фонового — белый.
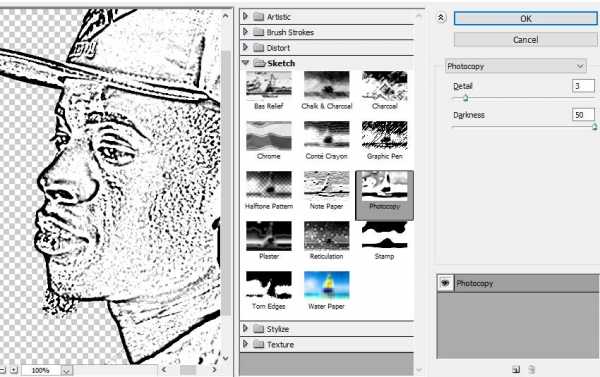
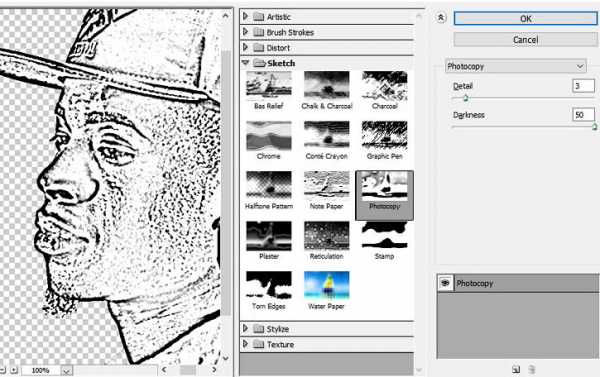
Шаг 10В меню выберите Filter > Sketch > Photocopy/Фильтр>Эскиз>Ксерокопия. Настройте параметры как показано ниже.
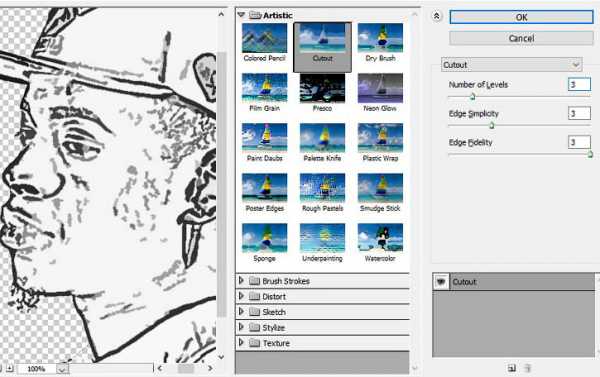
Шаг 11В меню выберите Filter > Artistic > Cutout/Фильтр>Имитация>Аппликация и настройте параметры как показано ниже.
Шаг 12Выберите в меню Image > Adjustments > Levels/Изображение>Коррекция>Уровни. Настройте бегунки как показано ниже.
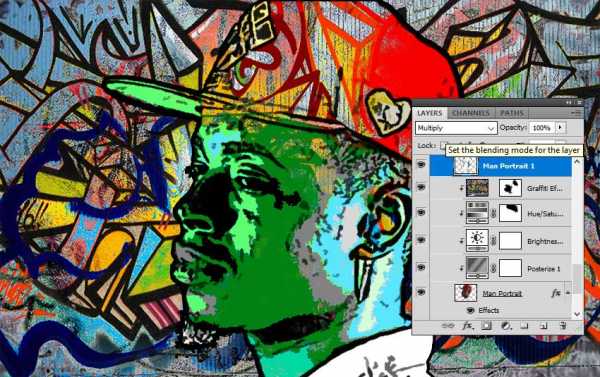
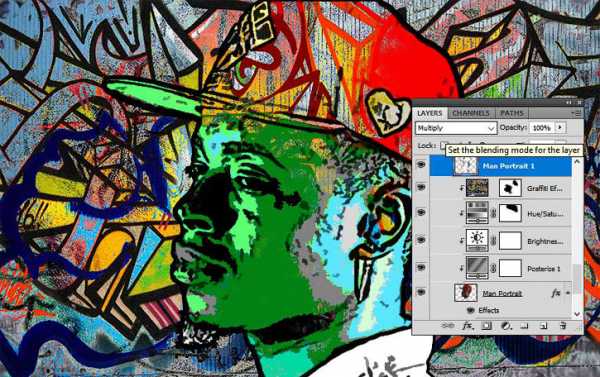
Шаг 13Укажите слою Man Portrait 1 Blend Mode/Режим наложения - Multiply/Умножение.
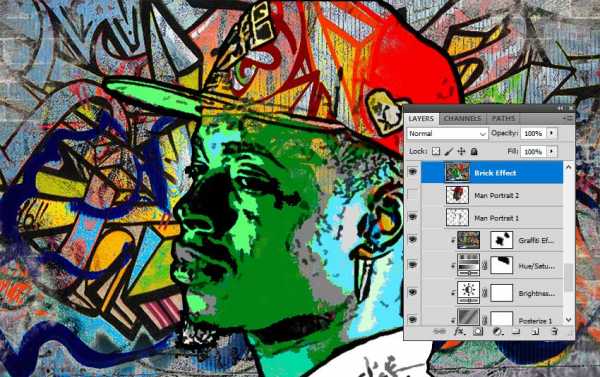
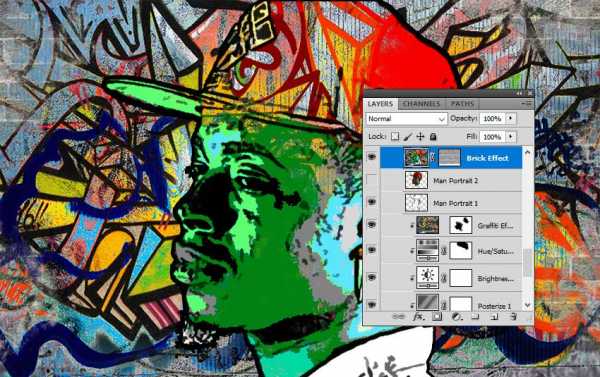
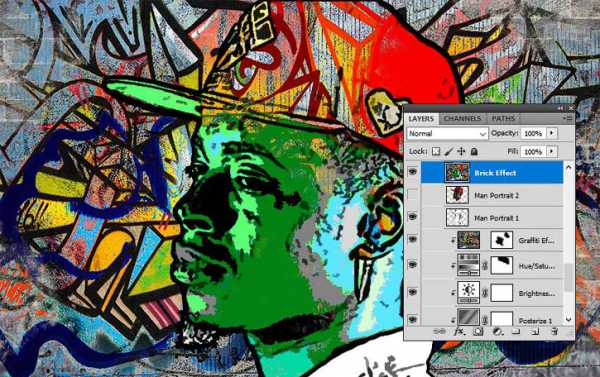
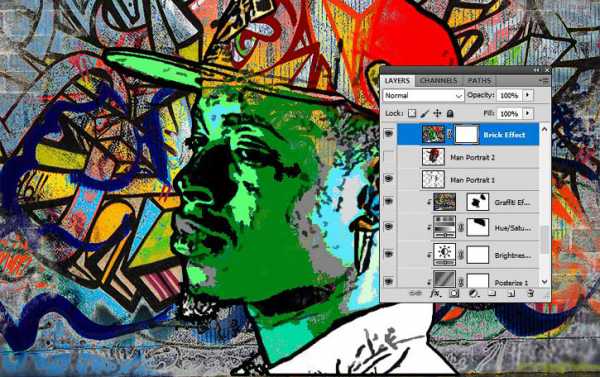
При желании вы можете повторить ту же процедуру со слоем Man Portrait 2, но этот шаг опционален. 4. Эффект кирпичной стеныШаг 1Нажмите Shift-Control-N чтобы создать новый слой поверх остальных. Нажмите Shift-Control-Alt-E чтобы объединить все видимые слои в один слой-копию. Назовите этот слой Brick Effect.
Шаг 2Укажите слою Brick Effect маску.
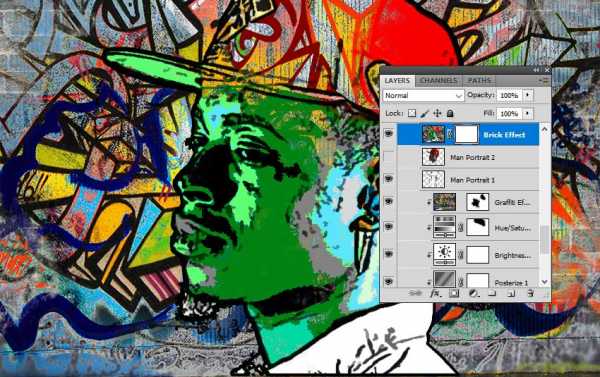
Шаг 3В меню выберите Image > Trim/Изображение>Тримминг и настройте параметры как показано ниже.
Шаг 4Вернитесь к слою с кирпичной стеной, инструментом Rectangular Marquee/Прямоугольное выделение растяните выделение по размеру холста. Нажмите Control-C чтобы скопировать выделение.
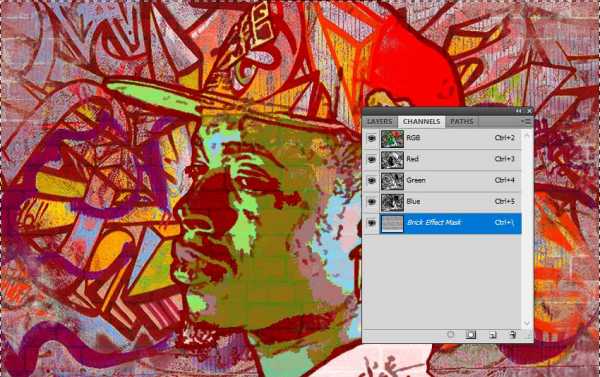
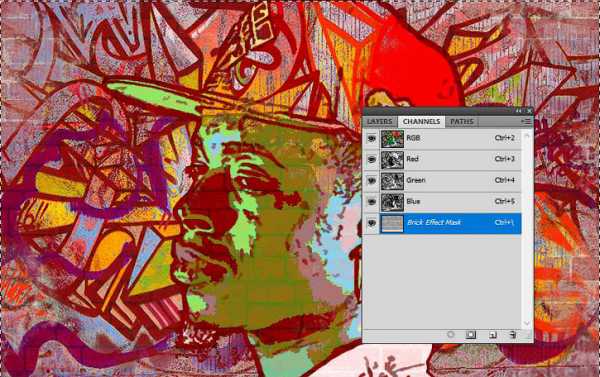
Шаг 5Вернитесь к слою Brick Effect и в палитре Channels/Каналы кликните по иконке глаза рядом с каналом маски слоя Brick Effect Mask, чтобы сделать ее видимой. Нажмите Control-V, чтобы вставить в этот канал изображение кирпичной стены.
Шаг 6Вернитесь в палитру Layers/Слои и нажмите Control-D, чтобы снять выделение. Также кликните по превьюшке Brick Effect Layer, чтобы сделать активным этот слой (не маску).
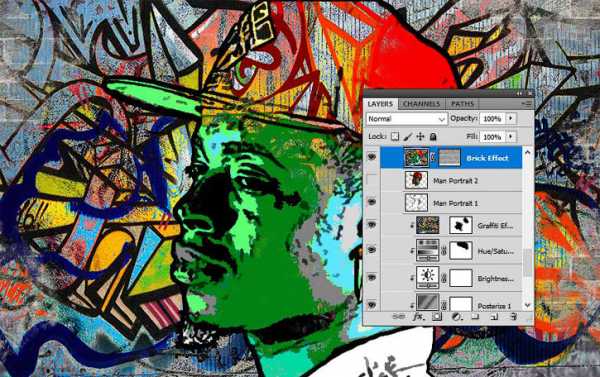
Шаг 7Кликните по слою дважды, чтобы открыть для него окно стилей слоя. Выберите стиль Bevel and Emboss/Тиснение и настройте как показано ниже.
Результат
Автор урока - John Negoita Перевод — Дежурка Смотрите также: www.dejurka.ru ᐉ Как сделать граффити в фотошопеСоздание простого граффити в ФотошопеВ этом уроке вы узнаете как рисовать граффити в фотошопе. Следуя шаг за шагом за дизайнером Крисом Турманом, вы научитесь быстро превращать простой текст и векторные формы в граффити, используя некоторые простые стили слоя и режимы наложения. Так что ваши распыления может и пойти граффити счастливы! Финальный результат:
Прежде чем приступить к созданию граффити, скачайте текстуру, которую мы будем использовать в качестве заднего фона:
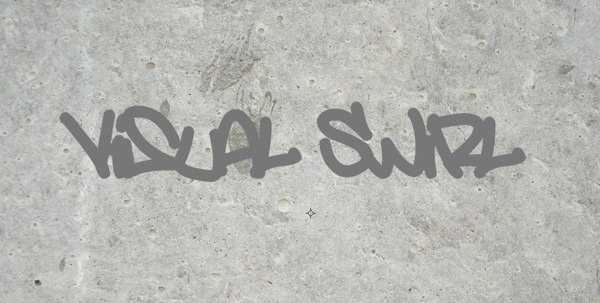
Шаг 1 Создание фонаСкачайте текстуру и откройте ее в Фотошопе. Как уже было сказано выше, то изображение будет использоваться как задний бетонный фон:
Шаг 2 Добавление текстаНапишите любую фразу или слово, используя любой понравившийся вам шрифт. Например я использовал шрифт «Amsterdam Graffiti». Помните о том, что не важно какой использовать цвет, потому что на следующем шаге мы будем использовать стили слоя.
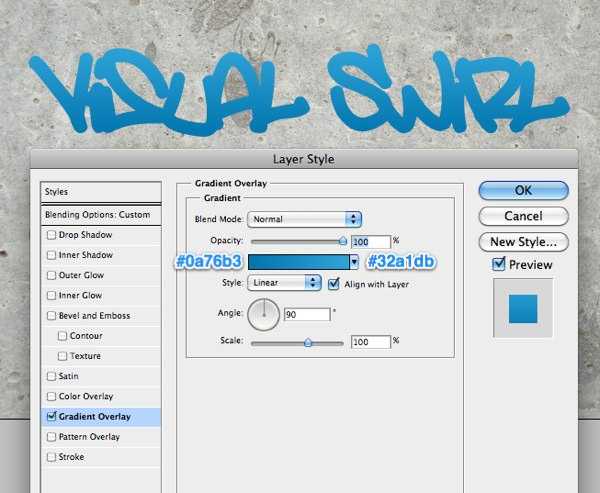
Шаг 3 Добавление стиля «Градиент»Примените к слою с текстом стиль Gradient Overlay (Градиент). Чтобы применить стиль, кликните по слою с текстом два раза. Используйте следующие настройки, чтобы получить хороший голубой градиент или создайте свой собственный красочный градиент:
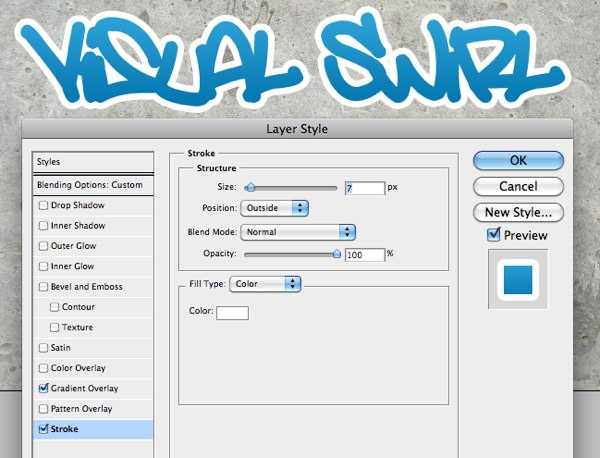
Шаг 4 Добавление белой окантовки при помощи стиля «Обводка»Обычно, рисуя граффити, графитчик наносит несколько слоев. Давайте попробуем сделать тоже самое создав белую окантовку. Для этого мы будем использовать стиль Stroke «Обводка». Настройте этот стиль с параметрами, как показано ниже:
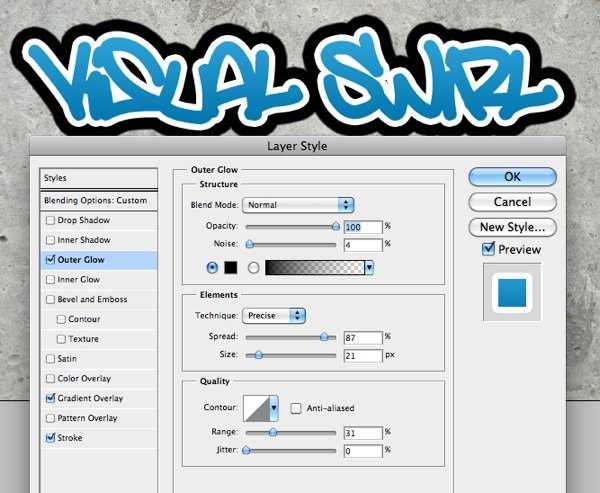
Шаг 5 Создание черной окантовки при помощи стиля «Внешнее Свечение»И наконец давайте добавим еще один стиль, который создаст черную окантовку. Примените стиль Outer Glow «Внешнее Свечение» с такими настройками:
Шаг 6 Добавление звездыКонечно можно уже остановиться на этом, но давайте добавим немного больше графических элементов на нашу сцену. Например мы можем добавить звезду. Выберите инструмент Custom Shape «Произвольная фигура» и добавьте звезду на свой холсте.
Щелкните правой кнопкой мышки по слою с текстом и в появившемся меню выберите выберите Copy Layer Style «Скопировать стиль слоя». Затем кликните правой кнопкой мыши по слою со звездой и выберите Paste Layer Styles «Вставить стиль слоя». Таким образом мы применили к звезде те же стили как и у текста:
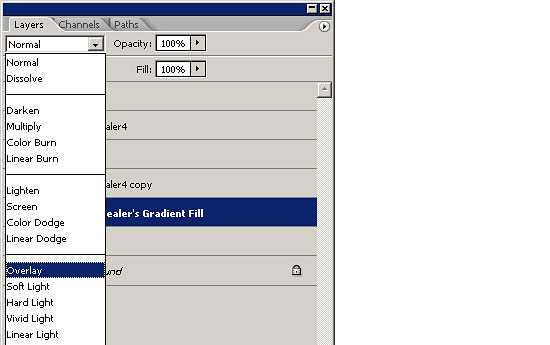
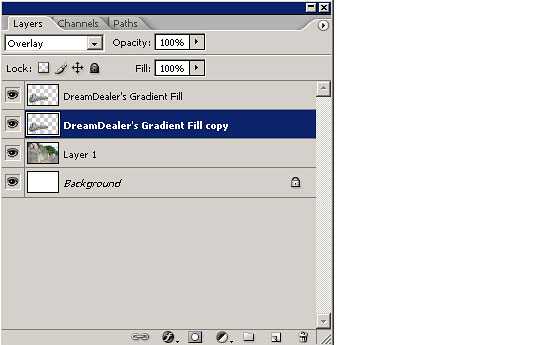
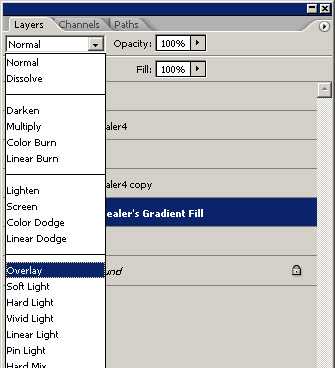
Шаг 7 Преобразование текста в «Смарт объект» и изменение режима наложенияПреобразуйте слои с текстом и звездой в смарт объекты. Чтобы сделать это кликните правой кнопкой мыши по слою и в появившемся меню выберите Convert to Smart Object «Преобразовать в смарт-объект» Это позволит нам применить эффекты, режимы наложения, стили и т.д. без повреждения оригинального текста. Вы можете изменить размер, положение и угол поворота (потому что, сколько раз вы видели прямую линию граффити) для смарт-объекта. Наконец измените режим наложения на Hard light, «Жестки Свет» чтобы его смешать рисунок со стеной.
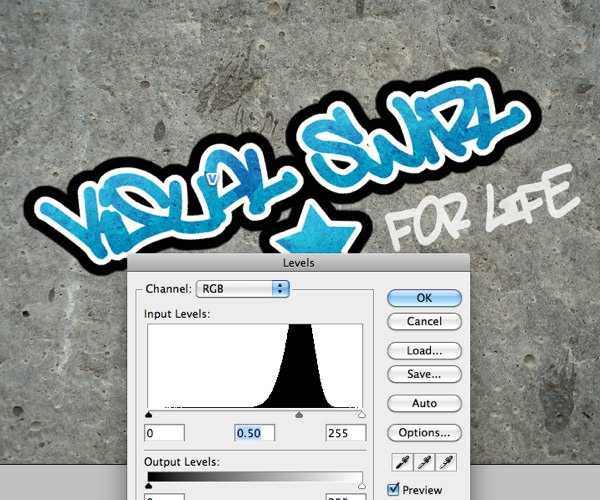
Шаг 8 Затемнение фонаДавайте затемним фон с бетоном, чтобы добиться более лучших и реалистичных результатов. Выберите фоновый слой и перейдите к Image> Adjustments> Levels «Изображение — Коррекция — Уровни» и установите средний ползунок до значения 0,50.
Шаг 9 Последние штрихиНаше граффити закончено, но для веселья, я добавил еще один полупрозрачный текст «FOR LIFE». Граффити на стене в PhotoshopВ этом материале я отвечу на популярный вопрос от начинающих пользователей программы Adobe Photoshop — как создать текст в стиле граффити. Путём нехитрых манипуляций я получил вот такой результат, затратив всего несколько минут времени:
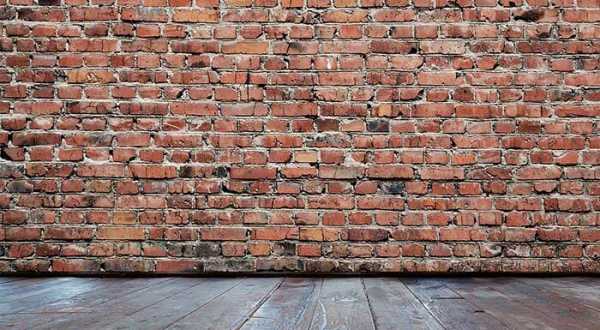
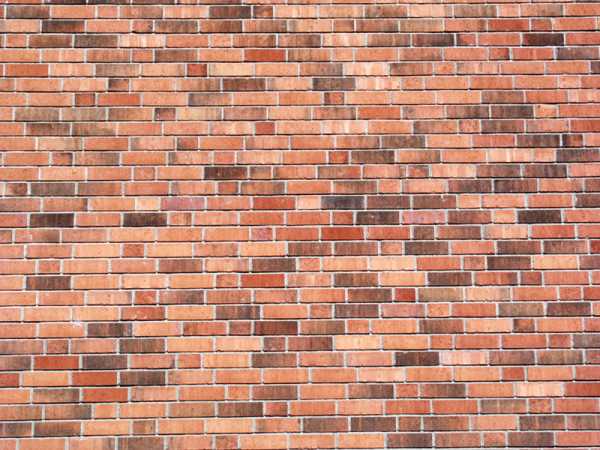
Фоном для граффити послужит кирпичная стена, изображение с которой скачать можно на этой страничке:
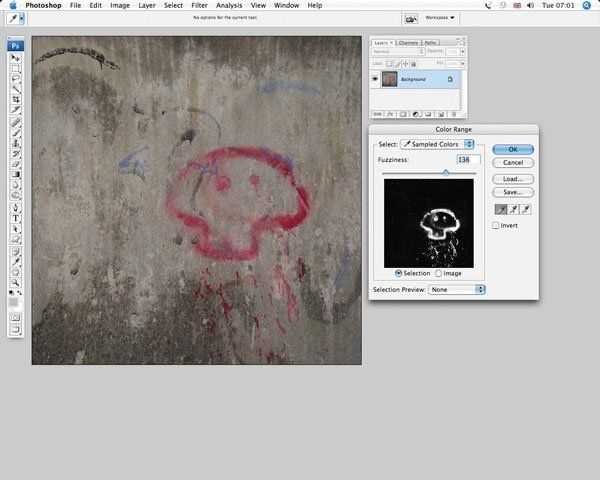
Создаём карту смещения (Displacement Map)Для того, чтобы наш будущий текст повторял неровности поверхности, на которой он будет нанесён, создадим картe смещения (Displacement Map), которую мы будем использовать в дальнейшем. Кстати, «Displacement Map» можно перевести как «карта объёма». Для начала, давайте преобразуем изображение в чёрно-белое, это проще всего сделать нажатием комбинации клавиш Ctrl+Shift+U. Затем, мы должны увеличить его контраст. Есть несколько способов добиться этого, но я пришёл к выводу, что в данном случае использование инструмента «Уровни» (Levels) даст нам наилучшие результаты. Нажмите комбинацию клавиш Ctrl+L для открытия диалогового окна «Уровней», и, затем, сместите крайние чёрные и белые ползунки несколько к центру:
Теперь наше изображение должно иметь примерно такой вид:
Теперь наступил очень важный момент. Сохраните полученное изображение обязательно в формате PSD, иначе вы не сможете выбрать его в дальнейшем. Я назову этот файл disp_map.psd. Теперь возвратим документу его первоначальный вид. Для этого пройдите по вкладке главного меню Окно —> История (Window —> Hiatory) и кликните по верхней строке в панели истории, либо или нажмите Файл —> Восстановить (File —> Revert) или клавиша F12. ТекстПодошло время создания текста!
Как правило, подобные надписи не делаются только одним цветом. Обычно буквы имеют градиенты, тени и обводку. Вот тут уже вступают в игру стили слоя. Их применение даст возможность добавить все эти элементы на одном текстовом слое. Настройки, которые я использовал, я привел ниже, но не стесняйтесь экспериментировать, чтобы получить результат лучше этого: Применив эти стили, я получил такой результат:
Придаём тексту рельефНа надпись на стене должна повторять неровности стены, т.е иметь рельеф. Для этого мы и используем сделанную ранее карту смещения. Одно важное дополнение. Перед тем, как применить карту, преобразуем наш текст в Теперь применяем «Смещение», для этого идём по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), после чего открывается диалоговое окно фильтра, где изменяем оба значения на 3 или 4:
Нажимаем ОК, после чего появляется окно выбора файла, где нам следует выбрать сохранённый файл PSD с картой смещения, который мы созданный в начале, у меня этот файл называется disp_map.psd:
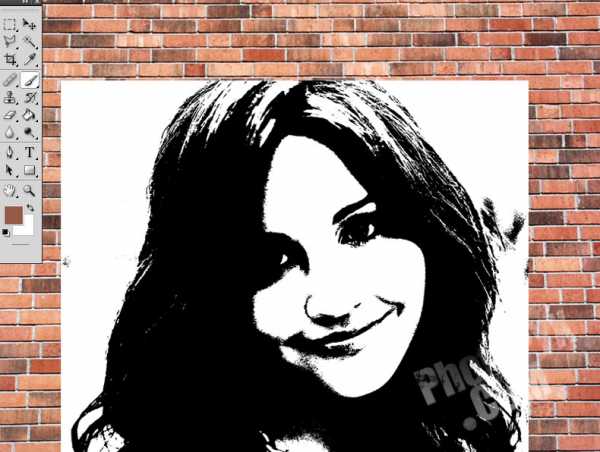
Вот что получилось у меня после этого. Текст вроде-как начал принимать форму стены, но, пока ещё, мы далеки от идеала:
Смешивание слоёвОчевидно, что текст должен вписываться в стену. Мы проделали большую работу по изменению границы теста от прямой линии, но теперь тестовый слой нуждается в органичном наложении на фоновый. Есть несколько способов это сделать, в том числе применение различных режимов наложения, но,в данном случае, я покажу другой способ смешивания, на мой взгляд, наиболее подходящий в данной ситуации. Идём по вкладке главного меню Слои —> Стиль слоя —> Параметры наложения (Layer —> Layer Styles —> Blending Options) или просто дважды кликаем по бывшему текстовому слою, а ныне смат-объекту, в результате открывается окно параметров наложения по умолчанию. Нас интересует раздел «Наложение, если» (Blend If):
Этот раздел содержит два бара. Верхний для текущего (активного) слоя, и нижний для слоя, находящегося под ним. Оба бара содержат слайдер регулировки теней и светов, которые и позволяют смешивать активный слой, и/или слой под ним (нижележащий слой, или, как в офиц. переводе, подлежащий). В нашем случае, мы хотим смешать тени и блики кирпичной стены (подлежащий слой) с текстом. В нижнем баре тащим правый ползунок влево, а левый — вправо. В результате получается следующий результат:
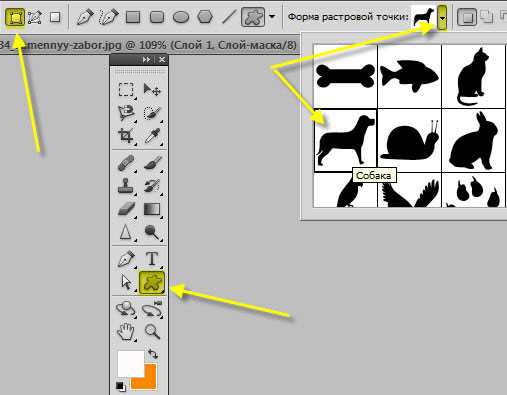
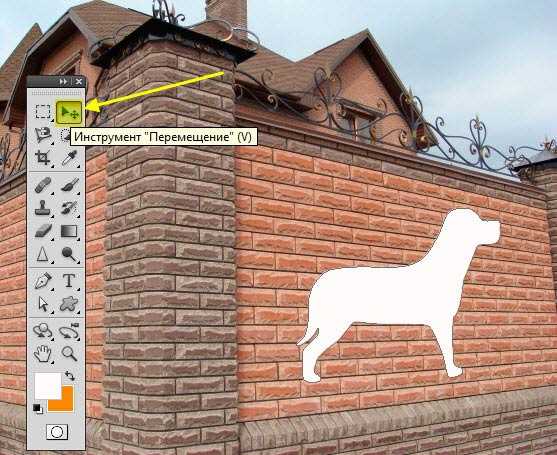
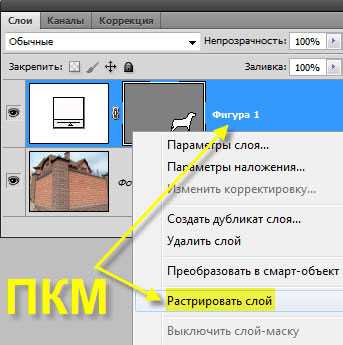
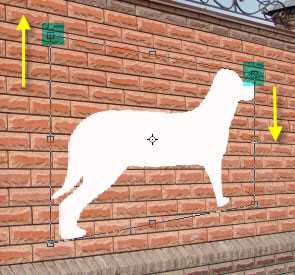
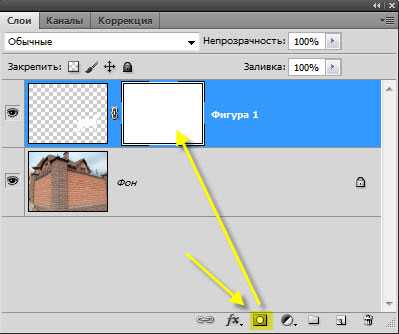
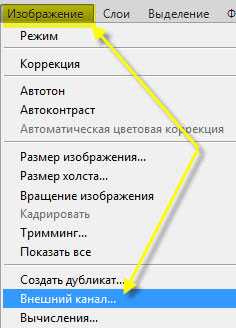
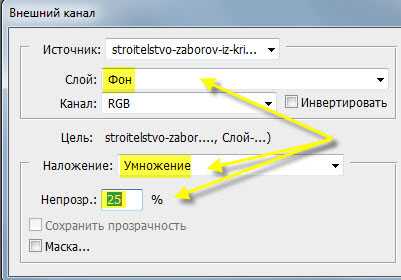
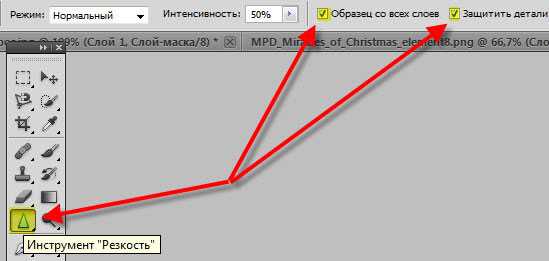
Текст стал похож на граффити, но какой-то он уж слишком выцветший и облезлый. Мне хотелось бы, чтобы он выглядел поярче. Попробую смягчить результат. Если зажать клавишу Alt и кликнуть по ползунку, то он разделится надвое, а эти половинки следует несколько раздвинуть: Как сделать граффити в фотошопеАвтор: NON. Дата публикации: 09 мая 2013 . Категория: Уроки фотошопа коллажи. Как сделать граффити в фотошопеГраффити — это надпись или рисунок, который обычно наносится краской на какую-либо поверхность. В этом уроке по работе с фотошопом попробуем сымитировать такой эффект. Так как сделать граффити в фотошопе? Возьмём исходную фотографию. Нанесём на забор какой-нибудь рисунок. Выберем инструмент » Произвольная фигура » ( U ) в режиме слой-маски и выберем среди уже предустановленных в фотошопе фигур, к примеру фигуру собаки. Удерживая клавишу Shift (для сохранения пропорций), растянем фигуру на заборе. С помощью инструмента » Перемещение » ( V ) расположим фигуру собаки на заборе так, как нам надо. Правой кнопкой мыши щёлкаем по синему полю слоя » Фигура 1 » и в раскрывшемся списке выбираем пункт » Растрировать слой «. Вызываем инструмент » Свободное трансформирование » — Ctrl+T . Правой кнопкой мыши щёлкаем внутри рамки трансформации и выбираем пункт » Перспектива «. Левый верхний маркер тянем вверх, а верхний правый маркер тянем вниз. Применяем трансформирование — Enter . Теперь фигура собаки уже довольно органично вписалась в забор. В палитре » Слои » щёлкаем по третьей слева иконке внизу палитры — на верхний слой загрузится белая маска слоя, с изображением ничего не произойдёт. Перейдём в » Изображение — Внешний канал «. Поставим параметры, которые Вы видите на скриншоте ниже. Перейдём в » Изображение — Коррекция — Яркость/Контрастность «.
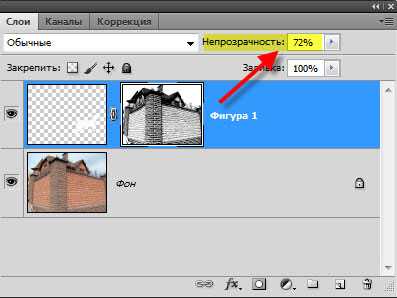
Откроется одноимённое окно, в котором ползунок » Контрастность » сразу поднимаем до значения 90-98, а с помощью ползунка » Яркость » уже регулируем степень «вписываемости» объекта в забор. Т.е., передвигая этот ползунок, Вы будете видеть как часть забора будет проступать сквозь рисунок собаки.
При необходимости уменьшаем непрозрачность верхнего слоя. Получаем почти готовое граффити. Выберем инструмент » Резкость » с параметрами, установленными по умолчанию. Проследите, чтобы были поставлены галочки » Образец со всех слоёв » и » Защитить детали «. «Проходимся» инструментом » Резкость » по фигуре собаки. Получаем готовый рисунок на заборе. Мы с Вами ответили на вопрос: «Как сделать граффити в фотошопе?» Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже: Источники:
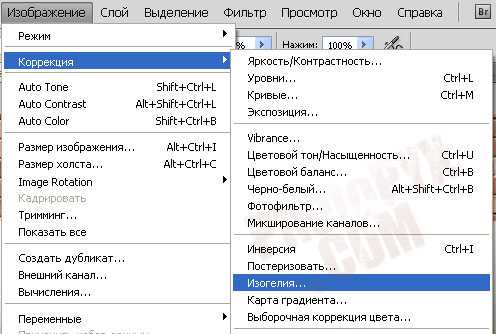
http://rugraphics.ru/photoshop/graffiti-na-stene http://www.photoshopsunduchok.ru/uroki/photomontag/2355-kak-sdelat-graffiti-v-photoshope sksmaster.ru Граффити на стене - Уроки фотошоп и все о фотошопВ этом уроке Фотошоп, мы рассмотрим способ нанесения граффити на стену. Шаг 1. Откройте изображение в Фотошоп.
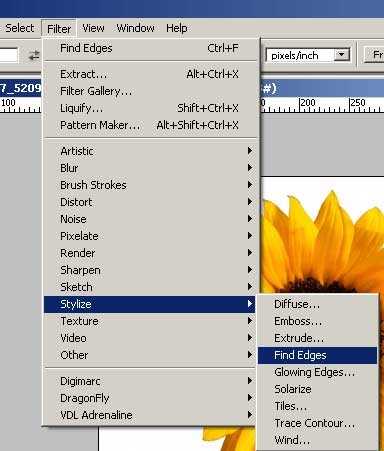
Шаг 2. Прежде всего нам нужно создать эффект нарисованной картинки. Итак, создайте дубликат слоя (Ctrl+J). Шаг 3. Затем к дубликату слоя примените: Фильтр>Стилизация>Выделение краёв (Filter> Stylize> Find Edges). Повторите шаг3 ещё один раз.
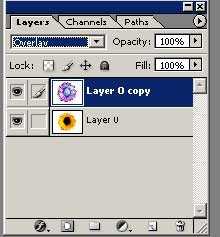
Шаг 4. Для копии слоя измените режим наложения слоя на Перекрытие (Overlay).
Шаг 5. Примените: Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur).
Шаг 6. Объедините оба слоя (Ctrl+E).
У Вас должно получиться следующее изображение:
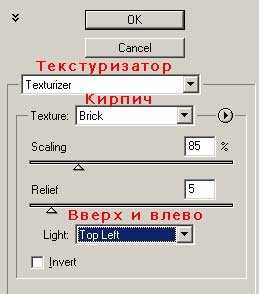
Шаг 7. Пришло время наложить изображение на кирпичную стену. Примените к слою: Фильтр>Текстура>Текстуризатор (Filter>Texture>Texturize).
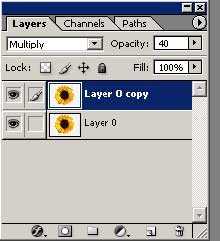
Шаг 8. Дублируйте фоновый слой (Ctrl+J), измените режим наложения копии слоя на Умножение (Multiply) и уменьшите непрозрачность до 40%.
Вот и всё. Эффект граффити на стене готов. Вариант граффити от переводчика: На основе выше приведённого урока я воспроизвёл эффект граффити на фотографии с изображением стены. Так что данный урок не ограничен только с использованием фильтра «Текстуризатор». Вот мой пример:
Далее я приведу краткое описание работы. Я взял изображение девушки и обработал его следуя выше изложенному уроку. Шаг 7 пропускаю, а шаг 8 применяю к изображению девушки (без текстуры). Затем я объединил оба слоя в один. Изображение готово для наложения на стену. Открываю фотографию со стеной и, с помощью инструмента Перемещение (V), перетаскиваю изображение девушки на стену. Инструментом Ластик (Е) с мягкими краями обрабатываю границы снимка с девушкой. Затем инструментом Свободное трансформирование (Ctrl+T) подгоняю нужный размер изображения девушки и, командой Перспектива, преобразую его в одну перспективу со стеной. Изменяю режим наложения слоя на Умножение (Multiply). Готово. Что касается надписи. Печатаем текст подходящим шрифтом (цвет чёрный). Растрируем его. Я применил стиль слоя: Обводка. Затем подгоняем размер, поворачиваем и располагаем в одной перспективе со стеной. Изменяем режим наложения слоя на Перекрытие (Overlay), копируем слой и уменьшаем непрозрачность копии слоя до 60%. Это всё. Граффити на реальном снимке стены готов. Перевод: Владимир Нестеров Ссылка на источник photoshop-virtuoz.ru Рисуем граффити в Фотошопе · «Мир Фотошопа»Сегодня мы будем учиться создавать обои для рабочего стола в стиле граффити. В этом уроке я не буду использовать ни одного «граффити шрифта», потому как считаю это портит рисунок, всё как по заданным шаблонам, одинаково; я не хочу чтобы вы думали, что граффити делается просто, поэтому всё будет рисоваться от руки и оформляться, соответственно, тоже от руки. Также мы рассмотрим основные принципы построения граффити рисунка на стене, это даст новичкам основы для дальнейшего развития. Ну я думаю хватит теории, начнём. Создадим новое изображение 1024?768px:  Cоздадим новый слой Ctrl+N и с помощью инструмента «Brush Tool» нарисуем примерные контуры нашей композиции:  После того, как примерный контур готов, я просто обязан упомянуть, что, когда вы рисуете на стене, сначала вам необходимо тоже обозначить примерный контур лёгкими линиями, учитывая, в дальнейшем они будут закрашены. Опять создаём новый слой и с помощью того же «Brush Tool» заполняем рисунок цветом. Вот что собственно у меня получилось…  Особое внимание обратите на места пересечения цветов, вы должны сразу расставлять цвета так, как они будут выглядеть в конечном варианте и делайте расчёт на то, что поверх у вас будет ещё один слой с тенью… Ещё один совет: если хотите, чтобы в некоторых местах один цвет плавно переходил в другой, оставляйте такие границы, как показано ниже: <div /></div>Далее с помощью инструмента «Smudge Tool» размываем наши пересечения:  Далее нам необходимо добавить объёма к нашему рисунку. Создаём еще слой и начинаем потихоньку выводить нужный нам эффект. Создадим обводку, я её предпочёл сделать просто чёрной — вот что у меня получилось:  При нанесении обводки я советую учесть такой момент:  Вот, например, здесь мы видим, что остался на фоне не закрашенный участок, оставим его для дальнейшей обработки: Создадим еще один новый слой :-) и поместим его ниже уровня слоя заливки букв:  Нам нужно обвести и выровнять самый первый контур рисунка, а область заливки мы пока оставим, для неё тоже есть задумка. Вот что у меня получилось:  Далее, я думаю, можно залить получившиеся промежутки одним цветом. Создаём новый слой, размещаем его ниже слоя с контурами и с помощью «Brush Tool» аккуратно зальём промежутки. У меня получилось вот так:  Теперь кликаем по этому слою 2 раза на панели слоёв, и в открывшемся окне выстраиваем следующие параметры:   Вот что у меня получилось:  Удалите слой, на котором с самого начала мы делали наброски. Вполне можно было бы остановиться на этом, но нам нужен красивый результат, а значит продолжим. Я думаю просто разноцветная заливка у букв выглядит слишком простенько, я решил сделать эффект «пузырей»… На новом слое, расположенным выше всех, инструмент «Brush Tool» добиваемся подобного эффекта:  Остальные эффекты — это только ваша фантазия, придумывайте новое и выкладывайте ссылки на работы в коменты… Я добавил несколько деталей.  Всё, поздравляю, урок окончен. Автор скетча: Гарик GHETTO Геттович. photoshopworld.ru Создаем на стене граффити фото
Создадим в фотошопе черно-белый граффити на стене. Для данного урока по фотошопу нам понадобится минимальное количество атрибутов: Шаг 1. Открываем в фотошопе изображение кирпичной стены:  Шаг 2. Вставляем второе изображение, с которого хотим сделать граффити на стене: Шаг 2. Вставляем второе изображение, с которого хотим сделать граффити на стене:  Шаг 3. Переводим второй рисунок в двухцветное изображение: Шаг 3. Переводим второй рисунок в двухцветное изображение:Изображение > Коррекция > изогелия (Image > Adjustments > Threshold)  Результат:  Шаг 4. Для обеспечение реальности граффити смешаем его с фоном, кирпичной стеной. Переходим в меню Слой > Стиль слоя > Параметры наложения … (Layer > Layer style > Blending Options), должно появится следующее окно: Шаг 4. Для обеспечение реальности граффити смешаем его с фоном, кирпичной стеной. Переходим в меню Слой > Стиль слоя > Параметры наложения … (Layer > Layer style > Blending Options), должно появится следующее окно:  Далее выбираем черный ползунок в наложение “Подлежащий слой” (Underlying Layer) и разбиваем на две части кликнувши на клавишу АLT и двигая ползунок мыши для поиска удовлетворяющего варианта:  Конечный результат урока: Конечный результат урока:  Похожие статьи:www.photopyx.com Рисуем граффити на стене - Pixelbox.ruУрок о том как нарисовать граффити в фотошопе. Найдите изображение стены, на которой мы будем делать наше лого (это изображение я нашел в интернете в Google Images). Любое изображение стены с подходящей структурой подойдет (то есть, стена должна быть не гладкой!). Расположите ваш логотип в новом слое. Логотип должен быть просто пиксельным изображением (никаких шрифтов, дорожек и фигур), потому что в следующем шаге мы будем применять “перенос перспективы”, что потребует того, чтобы слой состоял из пикселей. Выберите “perspective transform” в меню Edit, и затем измените угол, под которым расположено лого для того, чтобы он совпадал с перспективой стены. Применение “perspective transform” на выделении отображает изменяемые границы, с помощью которых можно выровнять лого со стеной. Если логотип оказался слишком широким, это также не составит проблемы. Вы можете подогнать размер лого с помощью обычного инструмента для трансформации (CTRL+T). Немного уменьшите его так, чтобы оно помещалось на стене. Если перспектива всё ещё не выглядит реалистичной, повторите предыдущие шаги, потому что перспектива очень важна. После этого, измените режим Blend слоя с логитипом на “overlay“: Результат: У логотипа всё ещё острые края и он больше походит на наклейку, нежели на граффити. Чтобы сделать его более реалистичным, мы размоем его края. Чтобы применить размытие только к краям изображения, а не ко всему лого, вам придется скопировать слой и разместить его под оригиналом лого. Затем, размойте скопированный слой с помощью “Gaussian Blur“, установив значение на 5,0 пикселей. Gaussian Blur вы найдете в меню Filter. Наконец, чтобы увеличить реалистичность, используйте Eraser Tool для того, чтобы стереть лого там, где стена потертая. Если вам больше нравится неточная вариация, как в шаге 5, но с размытыми краями, вы можете выбрать размытый слой и нажать (зажав Ctrl) на пиктограмме оригинала слоя логотипа. Таким образом вы выделите контуры оригинала слоя. Сделав это, нажмите DELETE, чтобы удалить выбранную часть размытого слоя. Чтобы придать созданному ещё более реалистичный эффект, вы можете расположить ещё одно граффити (более потёртое) на стену, стерев его побольше для того, чтобы оно выглядело более изношенным. pixelbox.ru |